- この記事を読むとわかること
- テックアカデミー「初めての副業コース」(Web制作副業初心者向け)が、受講者数No.1講座である本当の理由がわかる。
- テックアカデミー「フロントエンドコース」の評判、口コミ、なぜ濃密でWebデザイナーの女性に人気講座なのかがわかる。
- テックアカデミー「フロントエンドコース」(コーディング重視向け)と他のコース(デザイン向け)に違いがわかる。

結論
→まずはこの記事を読んで、テックアカデミー「初めての副業コース」or「フロントエンドコース」で学べるスキルを理解する。
特に、Web在宅副業、案件獲得までサポートしてほしい場合「初めての副業コース」は最強。
※Webデザインコースはデザイン重視で学びたい人向けの内容でした。
※迷ったらコレ!テックアカデミー「初めての副業コース」のLiteプラン(12週間完結でコスパが最強でした)。





初めての副業コースは、テックアカデミーの講座の中で、最も安くでコスパ最強なんだね!

テックアカデミーで、副業で人気かつおすすめコースはどれなの?
私は「初めての副業コース」が気になって受講したよ。




そうそう、テックアカデミー卒業生に直接聞いてみた。
→テックアカデミーおすすめコース(密度の濃い講座)は「フロントエンドコース」or「初めての副業コース」の2つ。
副業で稼げる順:「初めての副業コース」>フロントエンドコース>Webデザインコース
難易度順:難・フロントエンドコース>>初めての副業コース>>>Webデザインコース・易








Webデザイン副業初心者(未経験)の私は、まず、「初めての副業コース」のLiteプランを受講して勉強を始めてみたよ。
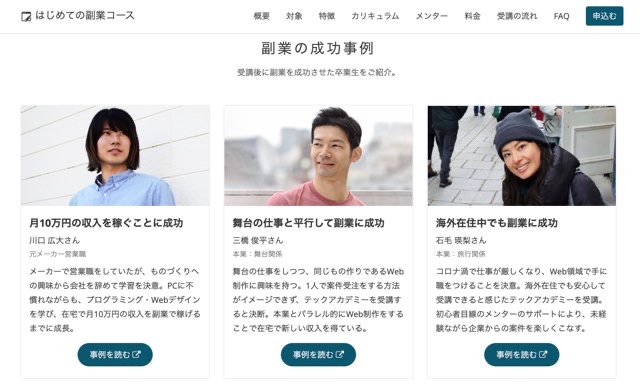
今では、月10〜15万円を在宅副業で稼げるようになっています。
特に副業案件の取り方、クラウドワークスの使い方まで教えてもらえたためこの講座にはとっても助けられました。


人気TOP3
テックアカデミーが最も力を入れている講座は「初めての副業コース」「フロントエンドコース」「Webデザインコース」の3つである。
1:【一番人気◎コスパ重視◎】Web制作デザイン副業の基礎と案件サポート付きなら「初めての副業コース」※Liteプラン:12週ならコスパ最強で、受講者数もこれがNo.1。
2:Web制作副業のコーディング重視で学ぶなら「フロントエンドコース(HTML,CSS,Javascript中心)」
3:Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
>>24年7月コスパ最強LINEヤフーテックアカデミーの評判口コミ
>>24年7月コスパ最強◎HerTech(旧WeRuby)の評判口コミ
>>24年7月良心的で最強◎忍者CODEの評判口コミデイトラとの比較
↓↓タップで飛べる目次
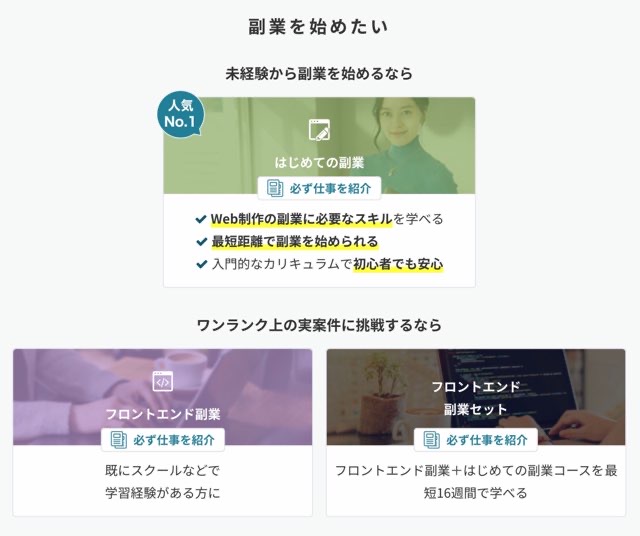
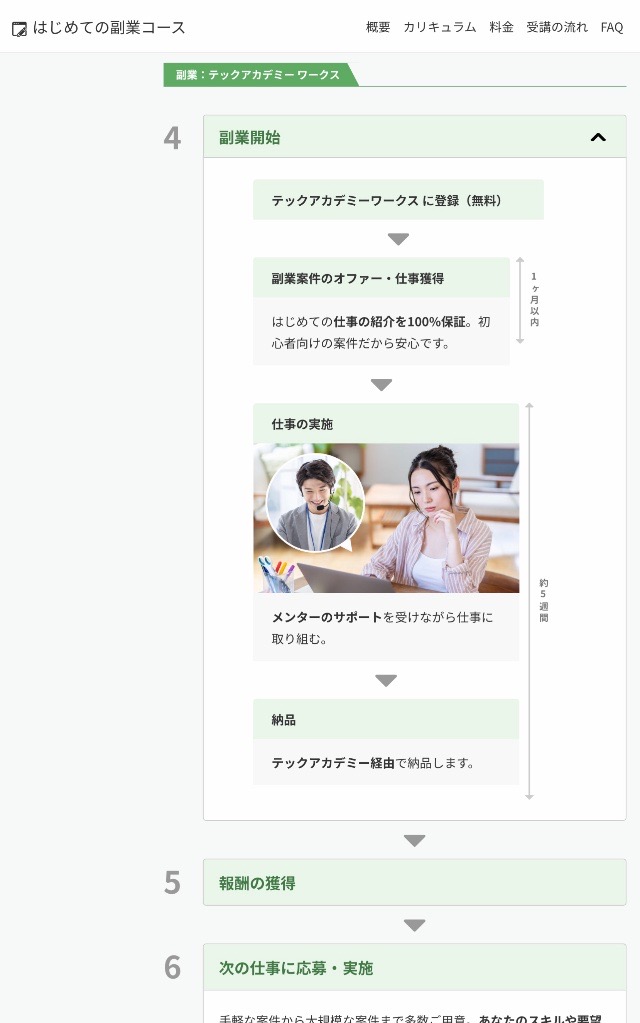
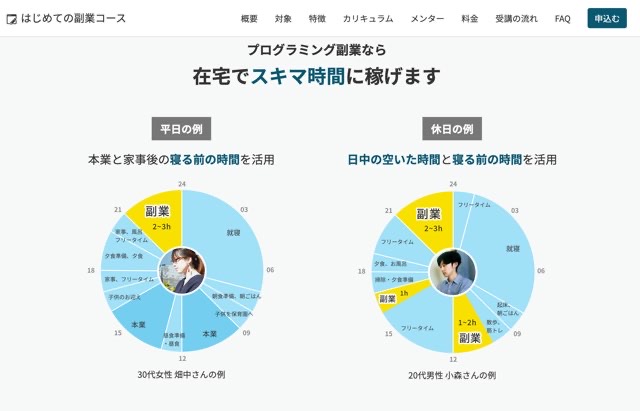
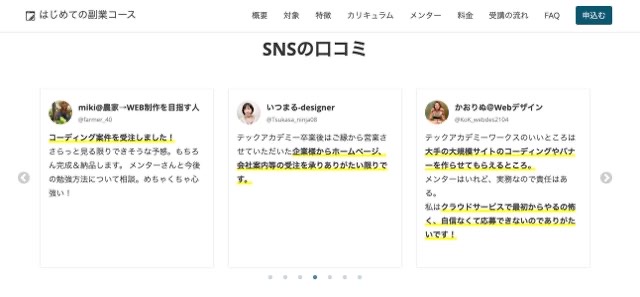
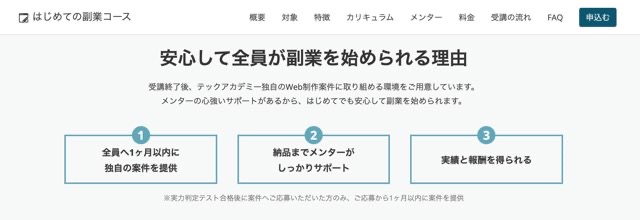
テックアカデミー「はじめての副業コース」は案件サポートがすごい、口コミ感想=稼げる。

未経験からWeb制作に必要なスキルを学習して副業に取り組める。
稼げる1:「全員にWeb制作案件(はじめての仕事)」を保証

テックアカデミー「初めての副業コース」受講生は初案件でお金を稼ぐことができてよかった。
※実力判定テスト合格後1ヶ月以内に案件を紹介
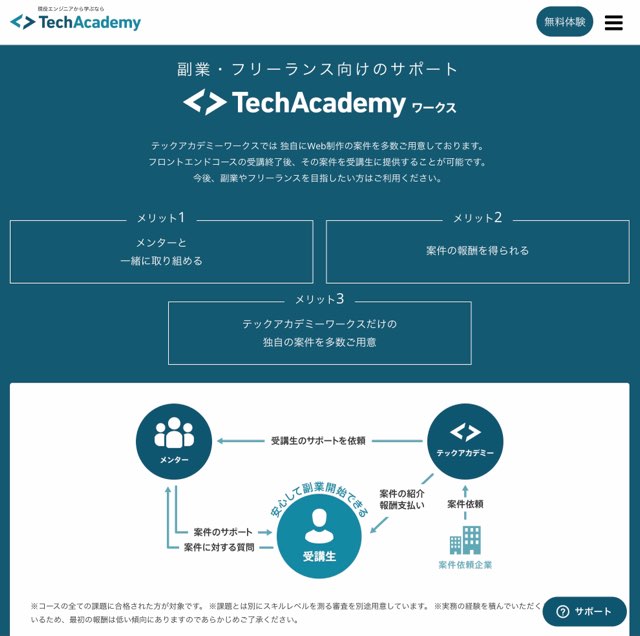
稼げる2:「テックアカデミーワークス」で継続して受注できる仕組み。

継続して案件獲得できるよう、テックアカデミーの案件サポートが強い味方だったよ。
稼げる3:「質問し放題」で副業で稼げないを脱却できる。


テックアカデミーは、Web制作の副業に関する質問も、技術的質問も手厚くて助かった。


人気TOP3
テックアカデミーが最も力を入れている講座は「初めての副業コース」「フロントエンドコース」「Webデザインコース」の3つである。
1:【一番人気◎コスパ重視◎】Web制作デザイン副業の基礎と案件サポート付きなら「初めての副業コース」※Liteプラン:12週ならコスパ最強で、受講者数もこれがNo.1。
2:Web制作副業のコーディング重視で学ぶなら「フロントエンドコース(HTML,CSS,Javascript中心)」
3:Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
口コミ詳細:テックアカデミー「副業サポート」で前向きに稼げるための案件獲得支援体制
1:仕事獲得をサポートで、稼げる!
直接副業案件をオファーして仕事をご紹介
豊富な仕事の中から、難易度などの情報を確認して直接ご紹介。
はじめての仕事を100%獲得できる
テストに合格してから1ヶ月以内に必ず仕事のオファーが届く。

※実力判定テスト合格後1ヶ月以内に案件を紹介
※紹介された案件をお受けにならない場合は1ヶ月の保証対象外
2:作業時のサポートで、稼げる!

不明点はすぐに解決できる。
チャットで仕事に関する質問をすると、平日24時間以内にメンターから回答が届く。
メンターにアドバイスやフィードバックがもらえる。
1回30分のビデオチャットを5日ごとに実施。現役のプロから直接アドバイスを受けてスキルアップに繋げられる。
※メンターサポートがない場合もある。
3:確実に納品へ導くサポートで、稼げる!
Web制作案件に入る前の擦り合わせについても学べる。
事前にサポート担当のメンターと実施内容の確認を行う。
不明点を解消した上で安心して仕事を始められるね。
スケジュール管理もサポート。
仕事の進行やスケジュール管理をテックアカデミーがサポートするので、納期に間に合わないというような事故の心配を抑えられる。
クライアントとのやりとりが不要で、未経験者も安心。
何かと負担になりがちなクライアントとのやりとりをテックアカデミーが担当するから、作業とスキルアップに専念できるよ。
テックアカデミー「初めての副業コース」で身につく「Web制作で稼げる」副業スキル


ポイント
HTML/CSSの理解とコーディングスキル
JavaScript/jQueryを利用したアニメーション演出
JavaScript/jQueryを利用したインタラクティブ演出
Adobe XDを使ったコーディング設計書作成手順
Webサイト制作に必要なAdobe Photoshopのスキル
デザインカンプからWebサイトを制作できるスキル

【無料特典】テックアカデミー「初めての副業コース」なら案件獲得までサポート付き。



下記の中から選べば、失敗しにくいね!

人気TOP3
テックアカデミーが最も力を入れている講座は「初めての副業コース」「フロントエンドコース」「Webデザインコース」の3つである。
1:【一番人気◎コスパ重視◎】Web制作デザイン副業の基礎と案件サポート付きなら「初めての副業コース」※Liteプラン:12週ならコスパ最強で、受講者数もこれがNo.1。
2:Web制作副業のコーディング重視で学ぶなら「フロントエンドコース(HTML,CSS,Javascript中心)」
3:Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)



迷ったら、「初めての副業コース」(Liteプラン:12週)でWeb制作副業スキルを学ぶことから始めよう。
判断基準3つ
「Web在宅副業向けコース」の判断基準
タイプ1:コーディング最重視かつ濃密、がっつり学びたいなら→「フロントエンドコース」◎
タイプ2:在宅副業初心者、Web制作の基礎だけ効率よく学びたいなら→「初めての副業コース」がコスパ最強。◎
タイプ3:デザイン重視でデザイナーの基礎を学びたい人→「Webデザインコース」もあり。
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)





>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
- 【2024年7月注目・新着講座!】テックアカデミー「初めての副業コース」


テックアカデミーは、Web副業向け講座に力を入れているんだね。
→受講者数ナンバーワンの講座=「初めての副業コース」でした。
※2024年7月現在、テックアカデミーの責任者に直接聞いてみました。







>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!

【本記事の信頼性】プロゆき(TECH CAMPの元受講生)より
『週刊転職』は、Web制作デザインの在宅副業、フリーランスを目指す読者の皆様の夢の実現を、後押しできることを大変嬉しく思っています。

判断基準3つ
「Web在宅副業向けコース」の判断基準
タイプ1:コーディング最重視かつ濃密、がっつり学びたいなら→「フロントエンドコース」◎
タイプ2:在宅副業初心者、Web制作の基礎だけ効率よく学びたいなら→「初めての副業コース」がコスパ最強。◎
タイプ3:デザイン重視でデザイナーの基礎を学びたい人→「Webデザインコース」もあり。
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)

コーディングをがっつり学ぶなら、「フロントエンドコース」もあり。
フロントエンドコース=やや中級向けでした。
- 中級レベルまで、ガッツリ学ぶなら、「フロントエンドコース」が最適。


>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定割引キャンペーン中!
>>テックアカデミーの超人気コース。

実際のところ、テックアカデミーが特に力を入れているコースはどれなの?

特に、初めての副業コース、フロントエンドコースの2つが、受講生も多かったよ。

人気TOP3
テックアカデミーが最も力を入れている講座は「初めての副業コース」「フロントエンドコース」「Webデザインコース」の3つである。
1:【一番人気◎コスパ重視◎】Web制作デザイン副業の基礎と案件サポート付きなら「初めての副業コース」※Liteプラン:12週ならコスパ最強で、受講者数もこれがNo.1。
2:Web制作副業のコーディング重視で学ぶなら「フロントエンドコース(HTML,CSS,Javascript中心)」
3:Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
【新着】子育てママ専用コース・テックアカデミー初めての副業コース

テックアカデミーの女性向け、新着講座!主婦や子育てママにも人気。
Web在宅副業でデザイナーを目指すに「初めての副業コース For mom
」もコスパ最高だったよ。



>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
>>期間限定割引キャンペーン中!
>>今なら、「先割」キャンペーンで更に安くなるよ。
>>【最強】はじめての「プロンプトエンジニアリングコース」テックアカデミー評判 口コミ
【24年7月Web制作デザイン系で基礎を学ぶには最適か!?】テックアカデミー12週間 「初めての副業Liteコース」・評判・口コミ

テックアカデミーの新着講座!女性や学生にも人気。
Web在宅副業でデザイナーを目指すに「初めての副業コース」は役立ったよ。





まず、HTML、CSS、JavaScript、jQueryなど重要なことが学べるんだね!
Webデザイン系副業も興味あるなあ!
ポイント
学習の進め方・手順4つ「初めての副業コース」
- 手順1:受講目的をヒアリングし個別に目標を設定
マンツーマンメンタリングの初回にカウンセリングを実施した上でサポート内容をカスタマイズしていきます。1人ひとりにあったサポートで目標達成へ導きます。
- 手順2:メンターと共に学習を進める
パーソナルメンターとの定期的なメンタリング、チャットサポート、課題レビュー、宿題に取り組みながら副業ができるスキルを身につける。
- 手順3:最終課題合格後に審査を受ける
最終課題合格後にデザインカンプをもとにWebページを制作して提出する。提出されたものを審査して、通過した場合は「テックアカデミーワークス」を使って副業することができる。
- 手順4:テックアカデミーワークスで副業
最初は案件をメンターと一緒に取り組むので初心者でも安心して副業ができる。複数の案件をこなしたあとは、自身で案件を進めていく。

https://mobile.twitter.com/i/events/1452493209934843904





また、テックアカデミーワークスで副業案件の実践練習もできるんだね。




短的に言うと、Webデザイナーになるための基礎の基礎だけ効率よく学びたいなら、「初めての副業コース」が最適。
>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
>>【最強】はじめての「プロンプトエンジニアリングコース」テックアカデミー評判 口コミ
テックアカデミー「はじめての副業コース」12週間Liteプラン◎が充実していて、良かった。
副業のためのWeb制作を学習できるテックアカデミーのはじめての副業コースに12週間Liteプランが登場。
テックアカデミーでは副業向けのサービスを強化しており、9月から開始した「はじめての副業コース」は人気No.1コースになっています。
その「はじめての副業コース」でマンツーマンメンタリングなしの99,900円で学べる「12週間Liteプラン」の提供を開始することになりました。
さっそくプラン詳細について、今までのプランと比較しつつ紹介していきます。
12週間Liteプランの詳細【テックアカデミーはじめての副業コース既存プランと比較】
今回新しくリリースされた12週間Liteプランについて、詳細を以下の表にまとめてみました。
(既存プランと比較可能です)
| プラン名 | 【コスパ最強】12週間Liteプラン | 12週間プラン (既存プラン) |
| 料金(税込) | 99,900円 ◎既存プランの約3分の1 | 284,900円 |
| 学習内容 | Web制作、デザインの副業で稼ぐため | Web制作デザインの副業で稼ぐため |
| 期間 | 12週間 | 12週間 |
| チャットサポート | あり(毎日15時~23時) | あり(毎日15時~23時) |
| メンタリング | なし(なくてもチャットで十分でした) | あり |
| 受講後の案件紹介サポート(テックアカデミーワークス) | あり | あり |
既存プランとの違い→1「メンタリングの有無」2「料金」が安くて「12週間Liteプラン」◎はじめての副業コースは最高でした。
12週間Liteプランはメンタリング(講師の方とのオンラインミーティング。週に2回、30分ほど直接教えてもらえたり相談ができる。)がない。
その分既存の12週間プランよりかなり安くなっている。
学習内容やチャットサポートに関しては、既存プランと12週間Liteプランの間に差は全くなし。
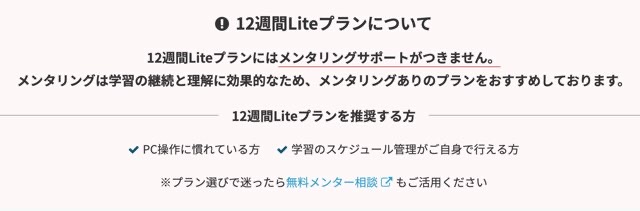
「12週間Liteプラン」はじめての副業コースが向いている、webデザイン初心者の特徴
あなたは12週間Liteプランは向いているのか?
結論、以下の特徴にあなたが当てはまるのであれば、既存のプランよりも12週間Liteプランを選んだほうが良いでしょう。
・カリキュラムがあってチャットで質問できれば十分だと考えている。
・受講料をとにかく安く抑えたい。
・月10万円を在宅で稼げるようになりたい。
・副業案件の取り方まで学びたい 。
・Web制作、デザインの副業で稼げるようになりたい。
・講師(メンター)と直接話す機会(メンタリング)は必要ない。
・コスパの良いテックアカデミーの副業関連講座を探している。
・難しいコーディングよりも副業で稼ぐ事に力を入れたい。
・主婦や学生で効率よく副業収入を得るための学びとしてテックアカデミーを活用したい。
>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
テックアカデミー12週間 「はじめての副業コース」Liteプランor通常コースにかかる料金は安いか?最終課題も充実してました。
9週間の「Liteプラン」=コスパ最強でした。
コスパは9週間コースが良いね。
通常の料金は4週間で¥174,900(税込)でやや高い。
4週以上のコースは、メンタリングが丁寧に欲しい人向け。
おすすめプランは9週間のテックアカデミー「はじめての副業コース」「Liteプラン」
テックアカデミー「はじめての副業コース」「Liteプラン」が一番安い。しかも内容が充実していた。
注意点は、メンタリングはない。しかし、チャットで質問し放題。
はじめての副業コースのコスパはどうなの?
2ヶ月で、かなり多くのことを学べる。初心者に最適な内容でした。
もし、はじめての副業コースを解約したくなったらどうするか?
受講前にテックアカデミーに連絡してみよう。
>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
Webデザイン副業「初心者向け」その他のプログラミングスクール・比較表

質が高いのは、テックアカデミー、ポテパンキャンプ、テックキャンプ辺りかな。
他スクールとの比較してかなり安い=テックアカデミー。
| スクール名 | 料金相場 | 割引 | 特徴 | 通学 |
| テックアカデミー「初めての副業コース」Liteプラン | 99000円 | ー | ・Web副業初心者向けでコスパ最強 | × |
| テック・アカデミー | 174,900円〜437,800円 (月々7,288円〜) |
先割 トモ割 セット割引 |
・現役エンジニアが専属でサポート ・幅広くコースが用意されている |
× |
| コード・キャンプ | 275,000円〜495,000円 (月々7,639円〜) |
無料カウンセリング受講で1万円OFFクーポンプレゼント | ・入学金33,000円 ・多彩なコースが用意されている |
× |
| ポテパンキャンプ | 税込 440,000円 | ー | ・Ruby自社開発企業に即戦力転職・転職サポート・教材の質が高い | × |
| テック・キャンプ | 657,800円〜877,800円 (月々19,600円〜) |
ー | ・3人のスタッフが徹底サポート ・14日間返金保証、転職返金保証あり |
△ 現在オンライン講座しか受講できない |
| アイデミー | 528,000円〜1,078,000円 (月々14,666円〜) |
友達紹介キャンペーンあり | ・Python特化型プログラミングスクール ・8日間全額返金保証あり |
× |
| ランテック | 437,800円 (月々21,000円〜) |
1万円相当の技術参考書をプレゼント | ・完全オンラインスクール ・Webエンジニアへ就職するため徹底サポート |
× |
| テック・アイエス | 343,200円〜987,800円 (月々14,300円〜) |
ー | ・世界3カ国に展開しているスクール ・転職・就職支援、副業支援あり |
○ |
| 侍テラコヤ | 月額3,278円〜10,978円 | ー | ・サブスク型のスクール ・マンツーマンレッスン(60分)もある |
× |
| レイズ・テック | 348,000円〜448,000円 (月々14,500円〜) |
早割 学割 |
・講師は全員、月単価80万円以上の現役エンジニア ・半永久的なサポート体制 |
× |


>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
【24年7月Web制作、コーディング重視の副業で月10万は可能!?】テックアカデミー「フロントエンドコース」・評判・口コミ

要点はコレ
【フロントエンドコースの注意点5つ】
注意点1:カリキュラムの難易度は「中レベル」
注意点2:未経験者は「4週間」では終わらない可能性あり
注意点3:Web系企業に転職したい人は「Webアプリケーションコース」が最適
注意点4:メンターは現役エンジニアであるが、教えるスキルが高い人たちの集団ではない
注意点5:Webデザインは学べない
【フロントエンドコースを受講後、フロントエンド系の副業案件をとる6つの手順】
手順1:画像書き出し方法を知る
手順2:「エディタ」を無料のでいいので入手する
手順3:便利なコーディング方法を学習する
手順4:既存Webサイトのコーディング模写
手順5:ポートフォリオを作る
手順6:営業する
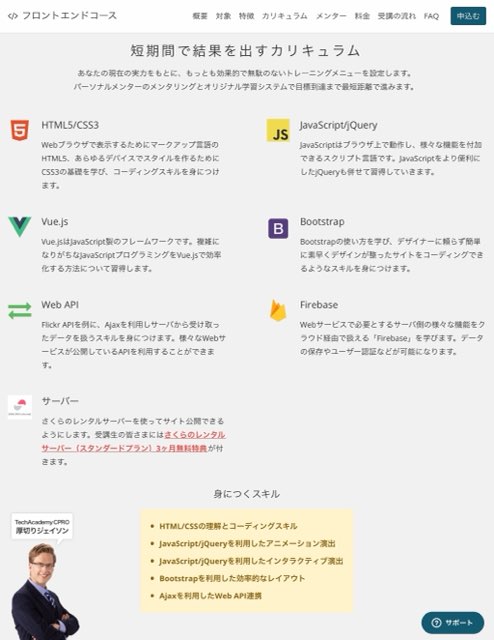
テックアカデミーフロントエンドコースで「身につくスキル」
テックアカデミーフロントエンドコースで「身につくスキル」
・HTML/CSS
・JavaScript
・jQuery
・Bootstrap
・Web API
・BaaS
・Vue.js
・Firebase
・サーバー等
フロントエンドコース「全11レッスン」の構成
Lesson0 事前準備
Lesson1 フロントエンドの概要
Lesson2 HTML/CSS
Lesson3 JavaScript
Lesson4 jQuery
Lesson5 Bootstrap
Lesson6 外部ライブラリ
Lesson7 Web API
Lesson8 BaaS
Lesson9 Vue.js
Lesson10 オリジナルサイト
Lesson11 更に学ぶために(最新技術などの紹介)
ポイント
- スキルレベル1:HTMLCSS、javascript/jQuery、Bootstrap、サーバーデータアップロード
→ここまででコーディング案件受注
(javascriptはできなくても最低限jQueryができればOK)
- スキルレベル2:Vue.js、Web API、Firebase
→ここまでできればプログラマーの仲間入りだね。

コーディング重視で学べる、「フロントエンドコース」に取り組む、やや中級の人もがんばってね。


>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定割引キャンペーン中!
【メリット6つ!】テックアカデミー「フロントエンドコース」・評判・口コミ

フロントエンドコースのメリット
・テックアカデミーのオンラインカリキュラムは、卒業後も閲覧可能
・現役のエンジニアが実務経験を元にマンツーマンで学習をサポートしてくれる
・課題をレビューしてもらえるので、現状のスキル確認ができる
・Slackというチャットツールを使って(毎日15時〜23時の8時間)いつでも質問可能
・あなたがわからないところをピンポイントで(チャットサポートで)教えてもらうだけでも、受講する価値が十分にある
・週に2回ビデオ通話を通して、メンターによる進捗確認や相談時間がある
・受講料がリーズナブルでありながら、クラウドソーシングで仕事が得られるレベルになれる
・e-Learning大賞を受賞したカリキュラム
受講すべきかどうか悩んでいる方は、一度、お試ししてみるのも良いね。
>>今なら、無料体験や説明会動画閲覧で10,000円割引!
>>今すぐカリキュラムを見る
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
>>なぜWeb制作副業最強か【本気で作った3大講座・目的別】テックアカデミー「おすすめコース」
>>【簡単・Web在宅デザイン副業で月10万】テックアカデミー 「Webデザインコース」の評判・口コミ
>>Webスキル【先割で最安値になる手順!?・盲点】テックアカデミーの料金
>>【転職保証コースの比較!】テックキャンプ「エンジニア転職」VSテックアカデミーの比較
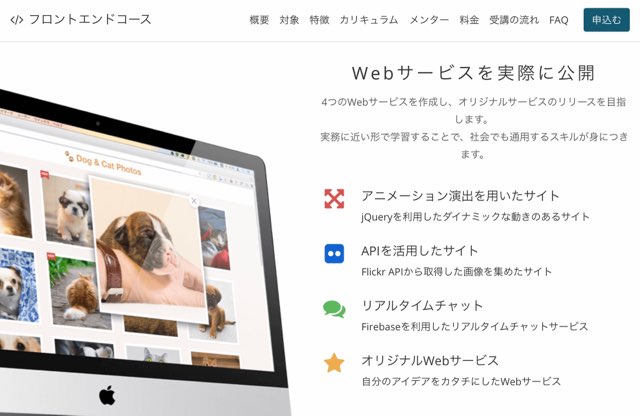
メリット1・Webサービスを実際に公開できる:テックアカデミー「フロントエンドコース」・評判・口コミ

>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
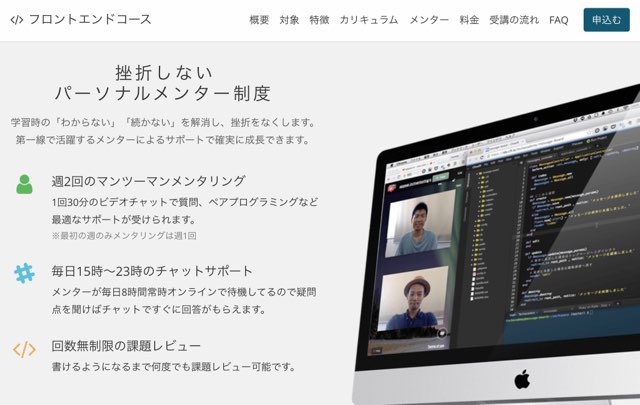
メリット2・挫折しないパーソナルメンター制度:テックアカデミー「フロントエンドコース」・評判・口コミ

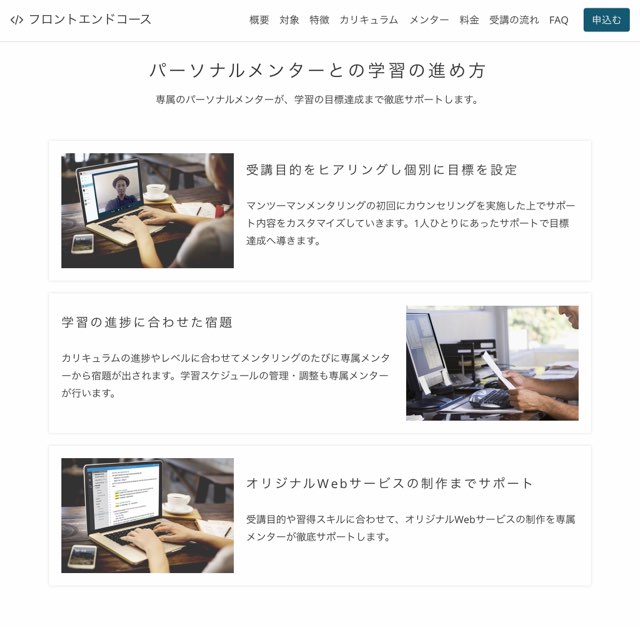
- パーソナルメンターとの学習の進め方
- オリジナルWebサービス制作までサポート

メリット3・効率を最大化する学習法:テックアカデミー「フロントエンドコース」・評判・口コミ

>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
メリット4・短期間で成果をだすカリキュラム:テックアカデミー「フロントエンドコース」・評判・口コミ

メリット5・現役フロントエンジニアがメンター:テックアカデミー「フロントエンドコース」・評判・口コミ

割引あり!フロントエンドコースの料金(12週間プランが人気):テックアカデミー評判・口コミ

人気TOP3
テックアカデミーが最も力を入れている講座は「フロントエンドコース」「初めての副業コース」「Webアプリケーションコース」の3つである。
1:Web制作副業をコーディング重視なら「フロントエンドコース(HTML,CSS,Javascript中心)」
2:Web制作副業の基礎と案件サポート付きなら「初めての副業コース」
3:Web開発、転職なら「Webアプリケーションコース(Ruby中心)」
※Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
>>期間限定割引キャンペーン中!
>>今なら、「先割」キャンペーンで更に安くなるよ。
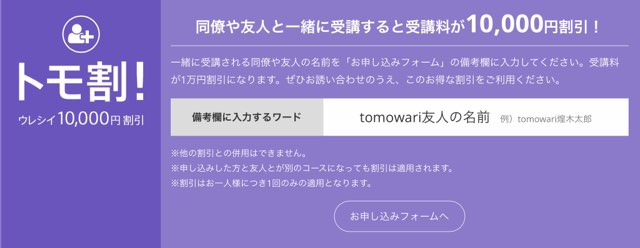
- 先割で受講料の8%オフ

- トモ割で受講料一万円割引

- セット割


>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定割引キャンペーン中!
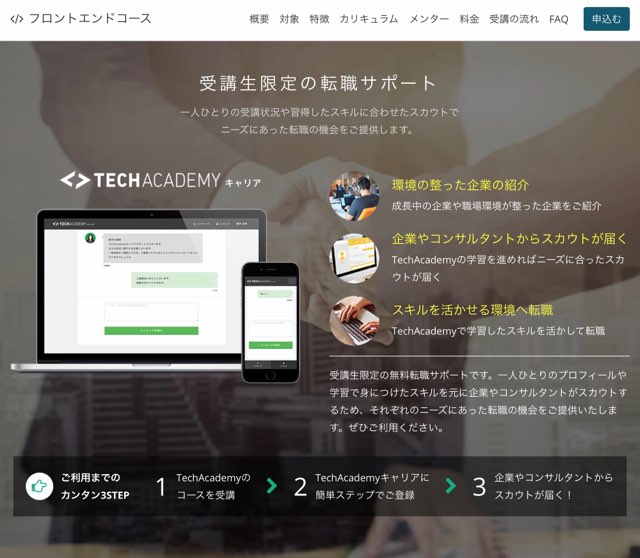
- 受講生限定の転職サポートあり:スカウトが届く、テックアカデミー キャリア(無料)

TechAcademyキャリアとは?:テックアカデミー「フロントエンドコース」・評判・口コミ
・テックアカデミーの受講生限定の「受講後の転職サポートサービス 」
・TechAcademyキャリアとは「これまでのキャリア」や「スクールで身につけたスキル」を登録することで、転職エージェントや企業からスカウトメールが届く仕組みのこと。
TechAcademyキャリアの特徴
・成長中のIT企業からスカウトが届く
・学習状況が企業やコンサルタントに届くので学習結果がそのまま就職や転職に繋がる
・自分自身の市場価値を再確認することができる
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!


一度テックアカデミー体験して自分に合ってるか試してみたい、そう思ったら無料体験ができるよ。
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>今なら、キャンペーン実施中!
【注意点5つ】テックアカデミー「フロントエンドコース」・評判・口コミ

フロントエンドコースを受講する時の注意点は5つ
注意点1:カリキュラムの難易度は「中レベル」
注意点2:未経験者は「4週間」では終わらない可能性あり
注意点3:Web系企業に転職したい人は「Webアプリケーションコース」が最適
注意点4:メンターは現役エンジニアであるが、教えるスキルが高い人に当たるかは不明 (自分から学習効果の高い質問をする姿勢が大切)
注意点5:Webデザインは学べない
参考:SHElikesもWebデザインを中心に学び放題でコスパが良かった!



Webデザインを中心に、広くWeb副業スキルを学びたいなら、SHElikesも人気。
比較・判断基準4つ
- あなたにぴったりな副業向けで質の高いスクールはどれ?(一問一答で、即解決!)
- 判断基準1:コスパ重視でWebデザインを中心にWeb在宅副業スキルを広く、学び放題でスキルアップしたい人→ 「SHE likes」◎
- 判断基準2:広告運用特化、Web業界への転職サポート付きで、質重視の人→「デジプロ」
- 判断基準3:あまりお金をかけず、動画で自習、ピントポイントで学びたい人→「Udemy」で独学もあり
>>シーライクス良い評判12こ・学び放題でコスパ最強!【なぜ在宅Web副業?】
>>なぜWeb制作副業最強か【本気で作った3大講座・目的別】テックアカデミー「おすすめコース」
>>【簡単・Web在宅デザイン副業で月10万】テックアカデミー 「Webデザインコース」の評判・口コミ
>>Webスキル【先割で最安値になる手順!?・盲点】テックアカデミーの料金
>>【転職保証コースの比較!】テックキャンプ「エンジニア転職」VSテックアカデミーの比較
>>ポテパンキャンプ・良い評判口コミ10こ【就職先がRuby自社開発企業なら最強!】
注意点1:フロントエンドコースの難易度は「中レベル」

「コース難易度ランキング」:テックアカデミー
1難易度「高」:Webアプリケーションコース
2難易度「中」:フロントエンドコース、TechAcademy Pro、Javaコース
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
3難易度「低」:Webデザインコース、WordPressコース、はじめてのプログラミングコース、動画編集コース、Webマーケティングコース等
これはフロントエンドコースに限った話ではないが、テックアカデミーのカリキュラムの難易度はやや高めかも。
例えば、レッスン4の「jQuery」とレッスン9の「Vue.js」を理解するには、レッスン3の「JavaScript」の仕組みが分からないといけないのですが、初心者にとっては少し難易度が高いかもしれない。
僕はその3つのレッスンを何度か行き来してようやく理解できた、という感じ。
ただしカリキュラムは難しい分、講師に質問し放題の「チャットサポート」があるなど、サポート体制が充実しているという口コミ多数。
注意点2:未経験者は「4週間」では終わらない可能性あり

テックアカデミーフロントエンドコースはカリキュラムが、やや難しめであることから、プログラミング未経験者は受講期間の「4週間」では終わらない可能性が高いかも。
レッスン8の「BaaS」あたりから、さらに理解に時間がかかると言われている。
そして期間に余裕がないと、一番重要な「オリジナルサイト制作」に十分な時間が取れないことも。
実際に受講した僕の意見としては、社会人でも学生でも「8週間」が一番オススメ。
8週間が厳しい人なら「12週間」もあり。
注意点3:Web系企業に就職したい人は「Webアプリケーションコース」or「ポテパンキャンプ」が最適


>>【評判・やや難易度高い】テックアカデミー「Webアプリケーションコース」の評判と口コミについてさらに詳しく
もう一点、Web系サービスを展開する企業に就職したい人は、Webアプリ、自社開発系企業への転職サポートに力を入れている、「ポテパンキャンプ」があなたにぴったりである可能性が高い。

>>ポテパンキャンプ【無料オンラインカウンセリング】の予約をする。
>>たった30秒で予約完了
>>【就職先が自社開発企業なら最強!評判◎就職先◎】ポテパンキャンプ・評判・口コミ
なぜなら、Web系企業への転職を考えた場合、フロントエンドの領域よりも「Ruby」「Ruby on Rails」などを学んだ方が転職しやすい。
実際、「Ruby」「Ruby on Rails」の方が求人も多いという事実がある。
フロントエンドエンジニアとコーダーの違い
・フロントエンドエンジニア:実装方法としてHTML、CSS、javascriptなどを使ってWEBサイトユーザーが見えている部分のところを開発する
・コーダー:実装方法としてHTML、CSSで完成デザインをブラウザで表示させる、マークアップエンジニアともいう(マークアップ言語だけ使える人ということ)
・フロントエンドエンジニアとコーダーの共通点:どちらもWebサイトの表面、見た目の実装をする
>>ポテパンキャンプ・良い評判口コミ10こ【就職先がRuby自社開発企業なら最強!】
注意点4:メンターは現役エンジニアであるが、教えるスキルが高い講師に当たるかは不明(自分から質問をする姿勢が大切)

確かに、テックアカデミーのメンターの技術力は高い、細かいスキルの質問に対して的確に応えてくれる。
しかし、メンターに質問する際は以下の点に注意しておきたい。
・カリキュラム外の細かい質問(例えばオリジナルサイト制作時に上下幅の調整がうまくいかない、などの質問)をして原因がすぐに分からない場合、原因追及に時間がかかり30分があっという間に終わる。
・1回のメンターとのビデオチャット時間が30分と短いので質問を整理しておく必要がある。
・自分が求めている目標にたいして効率的なやり方や取り組み方についての指導力は期待しない方がいい(指導力のあるメンターにあたればラッキーと捉えよう)
注意点5:デザインスキルは少ししか学べない
実は、テックアカデミーのフロントエンドコースなら、Webデザインのスキルがなくても綺麗なサイトを構築できるスキルを学べる。
フロントエンドコースでは、Bootstrapという「デザインフレームワーク」の使い方について学ぶことができるカリキュラムが用意されている。
Bootstrapは、めちゃくちゃ便利なデザインフレームワークで、
「Webデザインができない人」でも、予め用意されたhtml,cssのテンプレートを利用しながら、オリジナルのサイトにカスタマイズをすることができるよ。
例えば、以下のようなデザインを、デザインスキルがない人でも開発することができる。
フロントエンドコースの受講で、こうしたサイトを開発できるイメージが付くと、最初からWebデザインを学ぶ必要はあまりないという見方もできるね。
- 【事実】フロントエンドのスキルが身に付いたら、独学でもWebデザインは学べる
もちろん、フリーランスのウェブデザイナーを最初から目指すなら、Webデザインコースが最適である。
しかし、Web系エンジニアとして就職(転職)したり、プログラミング副業で稼ぎたいなら、フロントエンドのスキルを身につけた後にでも「Webデザインは独学」で学べる。
補完的な手段としてUdemyの「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」等は、かなり有効。
Webデザイン初心者にも人気のUdemyの動画講座なので、こういうのを活用して補って行けばOK
>>動画で隙間時間にプログラミングスキルが学べる
>>Udemyについてさらに詳しく
【Webデザインの在宅副業で稼ぐなら】テックアカデミーフロントエンドコースが最適

フロントエンドコースの最大の魅力は「副業で即稼げるスキルを身につけられる」という点である。
具体的には、「LP(ランディングページ)制作」や「コーディング」などの案件が受注できるようになる。
※「LP(ランディングページ)」とは、商品販売やサービス登録に繋げるための縦長のページのことです。
そして、LP制作は以下3つのスキルがあれば受注が可能。
LP制作に必要な3つのスキル
・HTML
・CSS
・jQuery
フロントエンドコースでは、上記3つともしっかり学ぶことができるよ。
初心者がLP制作などのコーディング案件を探す場合は「クラウドワークス」や「ランサーズ」が探しやすかった。
例えば、クラウドワークスで「LP」「コーディング」などを検索すると、常時100件以上の案件が見つかるよ。
報酬額の相場は作業範囲によるが、1件あたり3万〜5万円、中には10万円以上の報酬額が設定されている案件もある。
もちろん最初から高単価な案件を受注するのは難しいかもしれないが、「副業で月5万円程度」を稼ぐのはそれほど難しくなさそう。
- 近年、人気の高い「Vue.js」を学べる

フロントエンドコースでは「Vue.js」というJavaScriptのフレームワークを学ぶことができる。
簡単に言えば「Vue.js=JavaScriptを簡単に実装できる便利ツール」みたいなもの。
このVue.jsについて、動画プログラミング講座などが豊富にある「Udemy」のサイトでは以下のように説明がなされている。
「現在Vue.jsは構造がシンプルなことに加え、人気が非常に高いため、日本語での技術ブログや記事も充実している。
不明点があった時も情報が充実しているため、すぐに調べることができるので、これから学んでみようという方におすすめしやすいフレームワークである。
Vue.jsの人気はJavaScriptフレームワークの中でもトップクラスに高く、開発現場に採用している企業も増えている。」
このように、Vue.jsは「構造がシンプル」「初心者でも学習しやすい」といった理由から今非常に注目を集めているフレームワークである。
こういったトレンド技術を学る点が、フロントエンドコースを受講するメリットの一つであると言えるのではないだろうか。

>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定割引キャンペーン中!
人気TOP3
テックアカデミーが最も力を入れている講座は「フロントエンドコース」「初めての副業コース」「Webアプリケーションコース」の3つである。
1:Web制作副業をコーディング重視なら「フロントエンドコース(HTML,CSS,Javascript中心)」
2:Web制作副業の基礎と案件サポート付きなら「初めての副業コース」
3:Web開発、転職なら「Webアプリケーションコース(Ruby中心)」
※Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
>>期間限定割引キャンペーン中!
>>今なら、「先割」キャンペーンで更に安くなるよ。
【向いていない人の特徴】テックアカデミー「フロントエンドコース」・評判・口コミ

フロントエンドコースに向いていない人の特徴
・4週間以内でフロントエンドコースを修了したいと考えている人
・Webデザインのスキルを学びたい人
・転職保証が欲しい人
・デザインのスキルを引き上げたい人
・ WordPress のスキルを身につけたい人
・レスポンシブコーディングを学びたい人
・チャットで質問するのが面倒だと感じる人
・教室で直接質問したい人
>>テックアカデミーその他のコースを比較してみた
>>期間限定・特別キャンペーン実施中! >>今なら、「先割」キャンペーンで更に安くなるよ。 >>【最強】はじめての「プロンプトエンジニアリングコース」テックアカ ... 続きを見る この記事を読むあなたへ テックアカデミープロ「転職保証コース」の注意点、メリットを知りたい人 テックアカデミープロとテックキャンプ「エンジニア転職」の違いについ ... 続きを見る

24年7月【最強3+難易度順10】おすすめコーステックアカデミー

24年7月【なぜ最強?理由7+盲点6】テックアカデミープロ・転職保証コースの評判
- テックアカデミープロ「転職保証コース」とは?

テックアカデミープロの特徴
・料金は3ヶ月で約30万
・Javaのみを学習
・Webアプリケーション開発
・Webアプリケーションの拡張機能追加
・自ら提案し機能開発
・パーソナルカウンセラーとキャリアカウンセラーの両方からサポートが受けられる
転職保証の条件(テックアカデミープロ)
・受講開始時点で20歳以上32歳以下の方
・東京での勤務が可能な方(現在地方在住はOK)
・IT企業へエンジニアとして転職の意思がある方
・受講期間中に転職活動をする意思のある方
・期間中に学習時間を300時間以上確保できる方
・マンツーマンメンタリングを全て欠席なく実施
・6週間までJavaコースの全課題が終了した方
・全ての課題に合格された方
・企業面接設定後に無断キャンセルがない方
>>テックアカデミープロ「転職保証コース」についてさらに詳しく
- オンラインVS通学(比較)
| 徹底比較 | オンライン | 通学 |
| 初心者 | ◯繰り返し何度も復習できる 自分のペースで焦らず学習できる。 |
◯講師に直接質問できる。 分からないことがあれば講師に直接質問できる。 |
| 仕事との両立 | ◎両立しやすい いつでもどこででも学習できる。自分のペースで進められるから、予定が組みやすい! |
×両立しにくい 通学で時間を取られる。深夜や土日に授業を受けられないこともある。 |
| モチベーション | ×維持しにくい 自分のペースで進められる分、サボろうと思えばいくらでもサボれる。 |
◎維持しやすい 勉強せざるを得ない環境に身を置ける。仲間と切磋琢磨し合える。 |
TechAcademyはオンラインスクールなので、中にはスケジュール管理がうまくできないとか、メンターがつくとはいえ完走できるか不安という人もいるかもしれません。
>>「教室ありのスクールで学びたい」という人はこちらから

テックアカデミー以外にも、最近はWeb副業を学べるスクールも人気らしいね。無理に転職しなくて良いし。

今話題の、Web在宅副業初心者に、おすすめのスクールってある?

シーライクスならWebデザインや動画編集、Webライターなど在宅副業が学び放題で超人気。
しかも、コスパ最強!
>>シーライクス良い評判12こ・学び放題でコスパ最強!【なぜ在宅Web副業?】
【比較】テックアカデミーVS「フロントエンドが学べる他社スクール」

主な特徴
・オンライン:テックアカデミーフロントエンドコースye-Learning大賞を受賞した優れたカリキュラムとシステム
他社との比較
・オンライン:CodeCampWebカメラを利用した講師との対面授業。受講料はリーズナブル
・オンラインか通学:CodeVillageフロントエンド専門のスクール。少人数クラス制。オンラインコース有り
・通学:.Pro(ドットプロ)少人数クラス制。マーケティングを元にしたWeb制作で独立できるレベルまで学べる
・通学Code Ship転職成功で受講料全額キャッシュバック(実質無料)就職先縛りなし
受講料金
・テックアカデミーフロントエンドコース139,000円(学生109,000円)/4週間 189,000円(学生139,000円)/8週間 239,000円(学生169,000円)/12週間 289,000円(学生199,000円)/16週間
他社との比較
・CodeCamp148,000円/2ヶ月 248,000円/4ヶ月 298,000円/6ヶ月
・CodeVillage350,000円
・.Pro(ドットプロ)498,000円
・Code Ship350,000円(転職成功で全額キャッシュバック)
受講期間
・テックアカデミーフロントエンドコース4週間/8週間/12週間/16週間
他社との比較
・CodeCamp2ヶ月/4ヶ月/6ヶ月
・CodeVillage3ヶ月(12週間)
・.Pro(ドットプロ)6ヶ月(週1回特訓24回)
・Code Ship 無制限(1ヵ月毎に更新・無料)
習得スキル
・テックアカデミーフロントエンドコースHTML5, CSS3, JavaScript, jQuery, Vue.js, Bootstrap, Web API, Firebase, サーバー
他社との比較
・CodeCampHTML5, CSS3, JavaScript, jQuery, PHP, MySQL
・CodeVillage HTML5, CSS3, JavaScript, jQuery, Vue.js, Sass, React, GitHub, Webpack, サーバー, チーム開発
・.Pro(ドットプロ) HTML5, CSS3, JavaScript, jQuery, Sass, GitHub, WordPress, PHP, Illustrator, Photoshop, UI/UX, サービス企画
・Code Ship HTML&CSS, Boot Strap, jQuery
>>テックアカデミー「おすすめコース」【本気で作った3大講座・目的別】
>>テックキャンプ「エンジニア転職」VSテックアカデミープロ転職保証コースの比較
>>テックアカデミーPythonコースの評判口コミ【コスパ最高】
>>テックアカデミー 「Web デザインコース」の評判と口コミ
>>テックアカデミー「Webアプリケーションコース」Ruby開発の評判・口コミ
>>テックアカデミー「Webマーケティングコース」の評判と口コミ
>>テックアカデミーの料金は「先割」で最安値!?【良い評判10+手順】
- JAVAが学べるプログラミングスクール
| スクール名 | 授業 | 月額料金 | 場所 |
| テックアカデミー | オンライン | 7.2万 | 全国 |
| コードキャンプ | オンライン | 5万 | 全国 |
| プログラマカレッジ | 通学 | 無料 | 東京 |
| 侍エンジニア塾 | 両方 | 10.4万 | 全国 |
| KENスクール | 通学 | 6.5万 | 東京 大阪 名古屋 札幌 |
| 0円スクール | 通学 | 無料 | 東京 神戸 名古屋 札幌 仙台 福岡 |
- 近年人気のプログラミング言語ランキング
- HTML、JAVAは求人案件数も多い
| 言語名 | 年収ランキング(中央値/最大額) | 求人合計数 | Indeed | リクナビNext |
| Go | 1位 600万円/1,600万円 | 1,412 | 1,293 | 1 |
| Scala | 2位 600万円/1,300万円 | 1,423 | 1,245 | 6 |
| Python | 3位 575万円/1,499万円 | 14,576 | 13,379 | 99 |
| HTML | – | 1位 48,549 | 40,205 | 568 |
| Java | – | 2位 43,120 | 38,091 | 461 |
| PHP | – | 3位 30,993 | 27,975 | 246 |
| Swift | 550万円/1,200万円 | 4,139 | 3,385 | 37 |
| Ruby | 550万円/1,200万円 | 12,826 | 11,695 | 89 |
| R | 574万円/1,000万円 | 1,497 | 1,448 | 8 |
| Kotlin | 575万円/1,200万円 | 1,367 | 1,214 | 6 |
| Perl | 525万円/1,000万円 | 7,788 | 7,372 | 57 |
| CSS | – | 13,742 | 12,379 | 120 |
| JavaScript | – | 18,876 | 16,681 | 161 |
| C++ | – | 19,211 | 17,399 | 70 |
| C# | – | 21,291 | 19,265 | 70 |
ぜひ、参考にしてみてね。


>>テックアカデミー【無料オンライン体験】公式サイトを見る。
>>期間限定キャンペーン中!
>>テックアカデミー「おすすめコース」【本気で作った3大講座・目的別】
>>テックキャンプ「エンジニア転職」VSテックアカデミープロ転職保証コースの比較
>>テックアカデミーPythonコースの評判口コミ【コスパ最高】
>>テックアカデミー 「Web デザインコース」の評判と口コミ
>>テックアカデミー「Webアプリケーションコース」Ruby開発の評判・口コミ
>>テックアカデミー「Webマーケティングコース」の評判と口コミ
>>テックアカデミーの料金は「先割」で最安値!?【良い評判10+手順】
【向いている人の特徴】:テックアカデミー「フロントエンドコース」・評判・口コミ
フロントエンドコースに向いている人の特徴
・プログラミングの副業で稼ぎたい人
・フロントエンド領域(Webサイトの見た目の部分)に興味がある人
・LP制作のコーディング案件など、副業で稼げるスキルを身につけたい人
・フロントエンドエンジニアとして就職したい人
・自由な働き方のできるのフリーランスエンジニアを目指している人
・あなた独自のWebサイトを制作したい人
・新たに事業を立ち上げる際、経営者であるあなた自身がWEB サイトを作りたい人
・全てオンライン完結型のプログラミングスクールで学びたい人
・2ヶ月以上かかるが、フロントエンドのスキルを身につけたい人
・講師の質、料金など総合的にコスパの良いプログラミングスクールに通いたい人
・HTML5 、CSS3、JavaScript、 jQuery などを中心にフロントエンドスキルを身に付けたい人
・「コーディング案件」を狙いたい人
・コーディング案件だけで月10万円副業してみたい人
・プログラミングスキルの中級レベルを身につけておきたい人
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
特に「プログラミング未経験から、副業で稼ぎたい」という人にとっては、テックアカデミーのフロントエンドコースで学ぶ価値は非常に高いと言われている。
>>今すぐカリキュラムを見る
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
【受講後副業につなげる6つの手順 】テックアカデミー「フロントエンドコース」
フロントエンドコースを受講後、フロントエンド系の副業案件をとる6つの手順
手順1:画像書き出し方法を知る
手順2:「エディタ」を無料のでいいので入手する
手順3:便利なコーディング方法を学習する
手順4:既存Webサイトのコーディング模写
手順5:ポートフォリオ制作
手順6:営業する
という手順でテックアカデミーフロントエンドコース受講した後副業につなげていこう。
- 手順1:画像書き出し方法を知る
実際、制作会社から案件をもらうときphotoshopデータで完成デザインが送られてきて画像切り出してコーディングしてね、と依頼がくる。
「画像の書き出し」はできた方が案件の受注がよりスムーズに行くよ。
- 手順2:「エディタ」を無料のでいいので入手する
テックアカデミーはAWS Cloud9というクラウドサービスを利用するが、個人では使うにはオーバースペックで、お金がかかってしまう点にも注意。
無料で使えるVisual Studio Codeを使えばOK。
Webデザインスクール講師からの支持も高いエディタ。
- 手順3:便利なコーディング方法を学習する

テックアカデミーフロントエンドコース受講後は、便利なコーディング方法いわゆる、レスポンシブコーディングを習得しよう。
フロントエンド「テックアカデミー受講後必須」コーディング手法まとめ
パソコン版のWebサイトを作ったらスマホ対応にするためのコーディングが必要。画面幅によってレイアウトを変更させることができる。
ドットインストールの「詳解CSS レスポンシブウェブデザイン編」で学習できます。
プロゲートだと「HTML & CSS 上級編」で学習してください。
- テックアカデミー受講後必須1:FlexBoxを習得する
テキストや図を横並びにするのに便利な方法。横並びの方法として「float」でやるという方法がある。
参考:日本語対応!CSS Flexboxのチートシートを作ったので配布します
が分かりやすいのでコーディングの基礎ができるのであればこの記事だけで理解可能。
参考:FLEXBOX FROGGY
というカエルを蓮の葉にのせてあげる、というゲームで「FlexBox」が学習できるサイトもあるよ。
- テックアカデミー受講後必須2:GridLayoutを習得する
全体レイアウトが得意。テーブルのように行列(縦横)を揃えることができる。
この記事で理解して
GridGarden
のゲームで習得しよう。
- テックアカデミー受講後必須3:SaaS
便利なCSSの書き方。コーディングスピードアップ!ドットインストール で習得可能。難しくはないです。できなくても別に大丈夫だけれどもできると○。
- テックアカデミー受講後必須4:Bootstrap
CSSの「フレームワーク」。グリッドレイアウトだけでも覚えればOK。レスポンシブレイアウトが手軽に作れる。一通りコーディングができるようになったら覚えると吉。ドットインストール で習得可能。
- 手順4:既存Webサイトのコーディング模写
コーディングもある程度慣れが必要、スキルを習熟させる事にもつながる。
模写をすればそれが「実績」になって営業でも使えるよ。
- 手順5:ポートフォリオ制作
実績をのせるためのWebサイトであるポートフォリオサイトを作っておこう。
模写した作品を実績としてポートフォリオサイトにのせる。
- 手順6:営業する
ポートフォリオサイトができたらそれをアピールして営業していこう。
>>カリキュラムを今すぐ見る
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
テックアカデミー「フロントエンドコース」の学習の進め方
Lesson0からスタートし、項目ごとに学習を進めて、終わったらチェックしていく形式で進めていく。
また、オンラインでログインして進める形式で、パソコンさせあればどこでも学習できる。
自宅だけでなくカフェや屋外などで気分を変えて学習する事でできたり、職場で就業後に残って学習する事も可能。
- カリキュラムは卒業後も閲覧可能
また、テックアカデミーのオンラインカリキュラムは、卒業後も閲覧可能なので、卒業後もじっくり復習する事ができる。
期間内に全てが終わらなかった場合でも、自分で学習する事も可能なのはメリットが大きいといえる。
卒業後にカリキュラムが閲覧できないスクールも多い。
かつて、私が通っていたテックキャンプは、修了後にカリキュラムを閲覧することはできなかった。
いつでもカリキュラムが見れるというのは、テックアカデミーに通うメリットであると言える。
課題をレビューしてもらえるので、スキルの確認、モチベーションが維持できる。
テックアカデミーのカリキュラムでは、ただ読んで終わりではなく、レッスン毎に課題があり手を動かして学んでいくスタイルなので、覚えるスピードも速く、やりがいがある。
また、課題はメンターがチェックしてくれてレビューを送ってくれるので、誰かがちゃんと見てくれるスタイルは、モチベーションを保つ良いスタイルといえる。
このあたりが、1人で本で独学するスタイルと大きく違う点といえるだろう。
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
- チャットツール(Slack)を使ってわからない点をすぐに質問できる。
カリキュラムでの学習や課題を進めていくうちに、必ず分からない点が出てくるだろう。
1人でやる独学だと、分からない点を誰にも聞けないので、ここで挫折してしまう事が多い。
しかし、テックアカデミーでは、Slackというチャットツールを使って(毎日15時〜23時の8時間)いつでも質問ができる。
また、チャットならではのメリットとして、「コードを送ったりもらったりできる」ので、チェックしてもらたり、頂いたコードをそのままコピペして使ってみたりする事ができる。
- チャットサポートのメリット
テックアカデミーのチャットサポートは返事が速いので、同じ部屋に頼れるメンターいるような感覚。
チャットサポートで教えてもらうだけでも、受講する価値があると私も感じている。
- チャットサポートの残念な点(デメリット)
チャットサポートの時間は「毎日15時〜23時の8時間」である。
もちろん時間外は返事が来ないので、朝から学習したいという人にとっては少し物足りない。
時間外でも「質問を送信しておく」というスタイルを取る事で、時間になったらすぐに返事が来るので、案外なんとかなる。
また個人差はあるが、チャットの場合「わからない点を文章で説明するのが難しい」人もいる。
テックアカデミーでは、週に2回ビデオ通話を通して、学習スタイルの相談などができる。
私の友人を担当してくれたメンターさんは丁寧に教えてくれるメンターさんで悪くはなかったのだが、積極的にビデオ通話で指導してくれるタイプではなかった。
また1回30分という時間はあっという間に終わってしまうので、話がノッてきたところで終了してしまう事が多い。
- メンタリングサービスをうまく活かすために(解決法)
オンライン面談の時間をうまく活かすには、あらかじめ質問事項をメモしておき、時間を効率的に使えるように準備しておくととても有意義な時間となるであろう。
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
【受講の流れ】テックアカデミー「フロントエンドコース」・評判・口コミ

- テックアカデミー 「オンライン無料体験」の手順
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
- 無料体験の手順1:「はじめての方へ」をクリック→「無料体験」をクリック

- 無料体験の手順2:氏名、カナ、メールアドレスを入力

これで、メールが届き、無料体験を今すぐ開始できるよ。
人気TOP3
テックアカデミーが最も力を入れている講座は「フロントエンドコース」「初めての副業コース」「Webアプリケーションコース」の3つである。
1:Web制作副業のコーディング重視で学ぶなら「フロントエンドコース(HTML,CSS,Javascript中心)」
2:Web制作副業の基礎と案件サポート付きなら「初めての副業コース」※Liteプラン:12週ならコスパ最強で、受講者数もこれがナンバーワン。
3:Ruby開発、転職なら「Webアプリケーションコース(Ruby中心)」※習得難易度はWebアプリが一番高いよ。
※Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
>>期間限定キャンペーン中!
- テックアカデミーの申込み~入金までの手順

テックアカデミーの受講を決意したら、早めに申込みをしておこう。
そこには、ちょっとしたお得な理由がある。
お申込みをするには、テックアカデミー【フロントエンドコース】公式サイトのお申込みフォームへ行く。
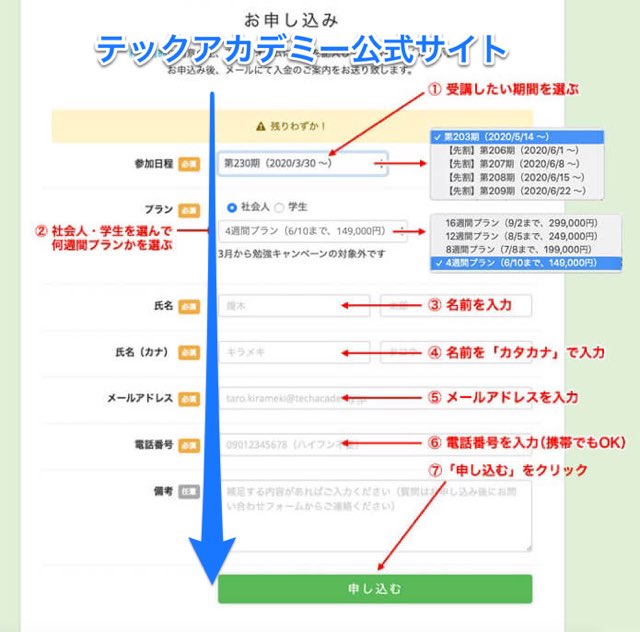
詳しい手順については、次の画像を見てみよう。
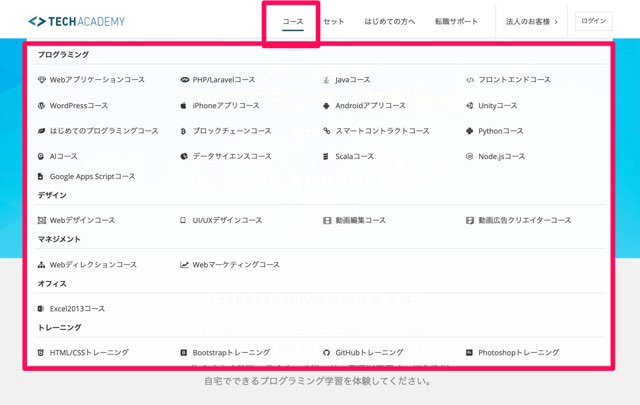
申し込み手順1:公式サイトの上部にある「コース」をクリックして、自分が受講したいコースをクリックする。

申し込み手順2:自分の申込みたいコースのページに来たら「今すぐ申し込む」ボタンをクリックして、そのページ内にある「申込みフォーム」に飛んでくれる。


あとは、入金を済ませたら、正式な申込み完了。
「申し込む」ボタンを押した後に、入金の画面へ遷移する。(同時にメールも届く)。
この手順で、少しでもお得に申し込んでみてね。

>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定割引キャンペーン中!
以下、「Web制作副業コース」は→「フロントエンド副業コース」「フロントエンドコース」「初めての副業コース」に生まれ変わりました。
24年7月副業【なぜ史上最強講座?】テックアカデミー「初めての副業コース」VS「フロントエンドコース」の評判と感想


ポイント
判断基準
・コスパ最重視、濃密講座なら→「フロントエンドコース」。
・副業、Web制作の基礎を効率よく学びたいなら→「初めての副業コース」が最強。
中級者向けは?→「フロントエンド副業コース」もあり!初めての副業コースとの比較!

フロントエンド副業コースは、基礎が固まっている人向けだね!
| 項目 | フロントエンド副業コース | はじめての副業コース |
| 受講者層 | 応用中級向け | 未経験向け(受講生数No.1)◎ |
| 模擬サイト制作数 | 6サイト制作 | 3サイト制作 |
| 副業サポート | サポートあり | サポートあり |
| 教室 | 完全オンライン | 完全オンライン |
| 学習内容 | 6種類の副業模擬サイト制作デザインカンプ ランディングページ(Webサイトのページ) 企業サイト制作 副業案件のリサーチ技術 |
基礎カリキュラムWebデザインの原則 HTML5 CSS3 JacaScript/jQuery オリジナルWebサイト作成 副業実践 |
| 学習環境 | ・マンツーマンレッスン (メンタリング1回30分) ・チャット回答時間15:00〜23:00 ・専任で講師が担当 |
・マンツーマンレッスン (メンタリング1回30分) ・チャット回答時間15:00〜23:00 ・専任で講師が担当 |
| 受講方法 | ・チャット質問 ・無料ビデオ通話 |
・チャット質問 ・無料ビデオ通話 |
| 受講期間 | 12週間のみ | 12週間Lite 4週間 8週間 12週間 16週間 |
| 学習時間の目安 | 20時間/週 ※合計480時間 |
12週間Lite:14〜18時間/週◎ 4週間:40〜50時間/週 8週間:20〜25時間/週 12週間:14〜18時間/週 16週間:10〜13時間/週 |
| メンタリング回数 | 12週間:23回 | 12週間Lite:なし 4週間:7回 8週間:15回 12週間:23回 16週間:31回 |
| 講師 | 現役エンジニア | 現役エンジニア |
| 転職支援 | あり | あり |
| 料金(税込) | 一括:330,000円 分割:13,750円(24回) ※分割手数料はカード会社によって異なる |
12週間Lite◎ 社会人:99,000円 学生:99,000円 4週間 8週間 12週間 16週間 |
| 先割 | 5%割引あり | 5%割引あり |
| 卒業後のサービス | カリキュラムの閲覧可能 | カリキュラムの閲覧可能 |
【2024年新着講座・副業・受講者数No.1】テックアカデミー「初めての副業コース」評判と私の体験談とリアルな感想

テックアカデミー・初めての副業コースは、「副業案件獲得サポート」まで付いている点がうれしいね!
※「副業向き」「Webデザイン」にも力点を置いているかどうかが「フロントエンドコース」との最大の違い。
ポイント
テックアカデミー「初めての副業コース」
・完全オンラインで学習できる
・現役Webデザイナーに質問し放題
・Webサイトを複数制作することができる
・副業案件獲得まで徹底サポート
・課題に対してレビューを受けることができる
・週に2回のビデオメンタリング
・テックアカデミー卒業後も教材を閲覧できる
従って、テックアカデミー「Web制作副業コース」の最大の特徴は、Web 制作に必要なスキルを習得し、課題をクリアした後、Webデザインや Web制作副業の実案件に取り組むことができることである。
しかも、Webデザイナーとして就職したい人には「転職サポート」もついているため、すぐに受講料の元が取れるよ。
今すぐ、Webデザイン、Web制作副業を始めて自由で柔軟な働き方を手に入れよう。
>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
>>今なら、期間限定特別割引キャンペーン中!
【おすすめな人】テックアカデミー「初めての副業コース」はこんな方におすすめ

テックアカデミー「初めての副業コース」おすすめな人の特徴を見て行くね!
ポイント
【おすすめな人】テックアカデミー「初めての副業コース」
・副業やフリーランスとして在宅で稼ぎたい人
・副業案件獲得まで学びたい人
・Webデザイナーとして活躍したい人
・週2回のマンツーマンメンタリングを受けたい人
・課題レビューを回数無制限で受けた人
・毎日15時から23時の間チャットサポート(質問し放題)を受けた人
・Web制作のプロ(現役エンジニア)に直接指導を受けたい人
ポイント
判断基準
・コーディング重視で学ぶなら→「フロントエンドコース」。
・副業案件獲得、Webデザイン領域まで基礎を広く学びたいなら→「初めての副業コース」が最強。
人気TOP3
テックアカデミーが最も力を入れている講座は「フロントエンドコース」「初めての副業コース」「Webアプリケーションコース」の3つである。
1:Web制作副業をコーディング重視なら「フロントエンドコース(HTML,CSS,Javascript中心)」
2:Web制作副業の基礎と案件サポート付きなら「初めての副業コース」
3:Web開発、転職なら「Webアプリケーションコース(Ruby中心)」
※Webデザイン重視で基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
>>期間限定割引キャンペーン中!
>>今なら、「先割」キャンペーンで更に安くなるよ。
【競合4社・料金比較】テックアカデミー・初めての副業コース・フロントエンドコースの料金

Web制作の「副業」に超特化したコースはテックアカデミーぐらいしかないんだね!
※もちろん他社でも、WEB制作、Webデザイン、HTML、CSS、が学べるコースなら副業に使えるよ。
テックアカデミーの副業向きは「初めての副業コース」「フロントエンドコース」
| ※2024年7月現在の情報 | TechAcademy |
| 副業向きのコース名 | 「フロントエンドコース」 |
| 副業(Web制作案件)向きの講座はどれ? | 「Web制作副業」「フロントエンドコース」 |
| 特徴 | コース別に選ぶことが可能なスクール |
| 学習レベル | フロントエンド系の応用まで学ぶ◎ |
| 特徴 | 自習中心で質問し放題◎ |
| オリジナルサービスの制作(ポートフォリオ制作) | ◎☆ |
| 学習の目的 | 副業で月5万以上を稼ぐため |
| ターゲット層 | プログラミング未経験者 |
| 賢い人のお得な活用法 | 最初のつまずきを短期集中で乗り越えるために活用するコース |
| 転職支援 | ◎テックアカデミーキャリアの利用(卒業後も無料で利用可能) |
| 副業支援 | ◎クラウドワークスとの提携による副業案件獲得サポートあり卒業後も無料で利用可能) |
| 学習の進め方 | 自習型 |
| 通学(教室あるか) | × |
| オンライン | ◎完全オンライン |
| メンター | 専任でマンツーマン |
| メンターを選べるか | 選べない |
| メンター(講師)のレベル | 現役エンジニア |
| チャット | 全日15時〜23時 |
| 学習スタイル | 自習型 |
| 課題の添削 | 課題の添削サポート無制限 |
| 講師の指名 | ◎ |
| 卒業後の教材の閲覧(盲点) | ◎☆ |
| 個別メンタリング(そのほかの相談ができるか) | 週2回 (1コマ30分) |
| 学習の進捗管理 | ◎ |
| 副業案件獲得サポート | 「Web制作副業コース」約59万円◎☆ |
| 転職保証コース | TechAcademy Pro「転職保証コース」約30万円 |
| 各人気の料金プラン(かかる費用の目安) | 社会人:209,000円 学生:179,000円 ※8週間コース(2ヶ月)の場合 |
| 入学金 | 入学金:0円 |
| 月額料金 | - |
| 他のプラン(ゆっくり受講する人向け) | ※12週間なら社会人259,000円 学生209,000円、16週間なら社会人309,000円 学生239,000円 |
| 2ヶ月なら(人気料金プランの目安) | 約20万円 |
| 分割支払 | 可能 |
| 返金保証 | なし |
| 割引特典(変更の可能性あり)※24年7月現在 | 先割(早めの申し込み)で受講料の8%割引になるよ |
>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
>>今なら、期間限定特別割引キャンペーン中!
テックキャンプの副業向きは「プログラミング教養コース」

| ※2024年7月現在の情報 | テックキャンプ |
| 副業向きのコース名 | プログラミング教養 |
| 副業(Web制作案件)向きの講座はどれ? | 「オリジナルサービス開発」「デザイン」 |
| 特徴 | フロントエンドとWebデザインとWebアプリ、AIなども広く学べる |
| 学習レベル | フロントエンド系の応用まで+他分野の教養レベルも学習可能 |
| 特徴 | 自習中心で質問し放題でオリジナルサービス制作も重視◎ |
| オリジナルサービスの制作(ポートフォリオ制作) | ◎☆ |
| 学習の目的 | 副業で月5万以上を稼ぐため |
| ターゲット層 | プログラミング未経験者 |
| 賢い人のお得な活用法 | 最初のつまずきを短期集中で乗り越える&ビジネスの教養のために活用するコース |
| 転職支援 | × |
| 副業支援 | × |
| 学習の進め方 | 自習型 |
| 通学(教室あるか) | ◎平日16-22時、土日祝日13-19時 |
| オンライン | ◎ |
| メンター | 専任ではない |
| メンターを選べるか | 選べない |
| メンター(講師)のレベル | 非エンジニアの場合もある |
| チャット | 全日13時〜22時 |
| 学習スタイル | 自習型 |
| 課題の添削 | 課題の添削サポート無制限 |
| 講師の指名 | 基本不可 |
| 卒業後の教材の閲覧(盲点) | 不可 |
| 個別メンタリング(そのほかの相談ができるか) | × |
| 学習の進捗管理 | × |
| 副業案件獲得サポート | |
| 転職保証コース | テックキャンプ「エンジニア転職」 |
| 各人気の料金プラン(かかる費用の目安) | - |
| 入学金 | 198,000円 |
| 月額料金 | 19,800円(初月無料) |
| 他のプラン(ゆっくり受講する人向け) | - |
| 2ヶ月なら(人気料金プランの目安) | 約22万円 |
| 分割支払 | 可能 |
| 返金保証 | 開始7日間の全額返金保証 |
| 割引特典(変更の可能性あり)※24年7月現在 | なし |
https://tech-camp.in/technology
DMM WEB CAMPの副業向きは、DMM WEB CAMPSkills「Webアプリ開発コース」

| ※2024年7月現在の情報 | DMMWEBCAMP |
| 副業向きのコース名 | DMMWEBCAMPSKILLS |
| 副業(Web制作案件)向きの講座はどれ? | 「Webアプリケーション開発コース」 |
| 特徴 | Webデザイン制作とWebアプリが学べる |
| 学習レベル | フロントエンド系の基礎と教養レベルを学ぶ |
| 特徴 | 自習中心で質問し放題◎ |
| オリジナルサービスの制作(ポートフォリオ制作) | △不明 |
| 学習の目的 | 副業で月5万以上を稼ぐため |
| ターゲット層 | プログラミング未経験者 |
| 賢い人のお得な活用法 | 最初のつまずきを短期集中で乗り越えるために活用するコース |
| 転職支援 | × |
| 副業支援 | × |
| 学習の進め方 | 自習型 |
| 通学(教室あるか) | ◎ |
| オンライン | ◎ |
| メンター | 専任ではない |
| メンターを選べるか | 選べない |
| メンター(講師)のレベル | 現役エンジニア |
| チャット | 全日8時〜22時 |
| 学習スタイル | 自習型 |
| 課題の添削 | 課題の添削サポート無制限 |
| 講師の指名 | 基本不可 |
| 卒業後の教材の閲覧(盲点) | △不明 |
| 個別メンタリング(そのほかの相談ができるか) | 週1回の面談でライフコーチのサポートあり |
| 学習の進捗管理 | ◎ |
| 副業案件獲得サポート | |
| 転職保証コース | DMMWEBCAMP「COMMIT※保証あり」or「PRO※保証はなし」 |
| 各人気の料金プラン(かかる費用の目安) | - |
| 入学金 | 200,000円(税別) |
| 月額料金 | 19,800円(税別)(初月無料) |
| 他のプラン(ゆっくり受講する人向け) | ※4週間、8週間、12週間、16週間から選べる |
| 2ヶ月なら(人気料金プランの目安) | 約22万円 |
| 分割支払 | 可能 |
| 返金保証 | 開始8日間の全額返金保証 |
| 割引特典(変更の可能性あり)※24年7月現在 | なし |
CodeCamp副業向きは、「デザインマスターコース」

| ※2024年7月現在の情報 | CODECAMP |
| 副業向きのコース名 | Webデザインコース |
| 副業(Web制作案件)向きの講座はどれ? | 「Webマスターコース」or「Webデザインコース」 |
| 特徴 | フロントエンド系、Webアプリ系がまとめて学べる |
| 学習レベル | フロントエンド系の基礎と教養レベルを学ぶ |
| 特徴 | 自習中心で課題添削が無制限△ |
| オリジナルサービスの制作(ポートフォリオ制作) | ○マンツーマンレッスンでサポート |
| 学習の目的 | 副業で月5万以上を稼ぐため |
| ターゲット層 | プログラミング未経験者 |
| 賢い人のお得な活用法 | 最初のつまずきを短期集中で乗り越えるために活用するコース |
| 転職支援 | × |
| 副業支援 | × |
| 学習の進め方 | 自習型 |
| 通学(教室あるか) | × |
| オンライン | ◎完全オンライン |
| メンター | 専任でマンツーマン |
| メンターを選べるか | 選べる◎ |
| メンター(講師)のレベル | 開発経験2年以上の現役エンジニア |
| チャット | 全日7時〜24時 |
| 学習スタイル | 授業主体 |
| 課題の添削 | 課題の添削サポート無制限 |
| 講師の指名 | ◎ |
| 卒業後の教材の閲覧(盲点) | ◎☆ |
| 個別メンタリング(そのほかの相談ができるか) | × |
| 学習の進捗管理 | × |
| 副業案件獲得サポート | |
| 転職保証コース | CODECAMPGATE |
| 各人気の料金プラン(かかる費用の目安) | ¥162,800 ※2ヶ月間の場合 |
| 入学金 | 30,000円 |
| 月額料金 | - |
| 他のプラン(ゆっくり受講する人向け) | ※4ヶ月プランなら248,000円、6ヶ月プランなら298,000円 |
| 2ヶ月なら(人気料金プランの目安) | 約20万 |
| 分割支払 | 可能 |
| 返金保証 | なし |
| 割引特典(変更の可能性あり)※24年7月現在 | 無料体験レッスンの受講で10,000円の割引になるよ |
https://codecamp.jp/courses/master_design
ポイント
副業向けの判断基準
・ コスパ重視で Web 制作を学びたいなら→テックアカデミーの「フロントエンドコース」
・ 副業案件獲得まで WEB 制作Webデザインについて深く学びたいなら→テックアカデミー「Web制作副業コース」
・ビジネスの教養として幅広くプログラミングを学びたいなら→ テックキャンプの副業向きの「プログラミング教養コース」
・教室を利用して Web 制作や Web 開発について学びたいなら→DMM副業向きの「DMM WEBCAMPSKILLS」
・Web デザインに特化して学びたいなら→CodeCamp副業向きの「デザインマスターコース」
【サポート内容】テックアカデミー「Web制作副業コース」


受講期間中の6ヶ月間、そして受講後も見れる教材があってかなり手厚いサポートだね!
サポートの主な内容
・テックアカデミーワークスであなたのスキルにあった副業案件を獲得できる。
・テックアカデミーキャリアで転職サポート活用できる。
・チャット質問し放題。
・無料ビデオ通話。
・受講後も教材は閲覧可能。
サポートの詳細
・ビデオ通話サポート(メンタリング1回30分)
・チャット回答時間15:00〜23:00
・現役エンジニアのメンターがサポート
・サポート期間 12週間
・メンタリング回数 12週間:23回
・講師も現役エンジニア
【半年間で約480時間・超濃密!】テックアカデミー「Web制作副業コース」は受講期間「6ヶ月」
1:『副業』を始めたい場合
→24週間プラン(6ヶ月)
※実案件のフォローアップは最大で12週間(3ヶ月)。
技術は12週間(3ヶ月)でかなり身につくので、副業しながら技術を磨くべし。
2:『転職』サポートを受ける場合
→24週間プラン(6ヶ月)
「Webデザイナー」「フロントエンドエンジニア」として充分な技術が身につきます。
働きながらでも技術は磨けるので24週間フルで実績を作りましょう。
テックアカデミー「Web制作副業コース」の転職サポート4つのポイント

・求人の質が高い。
・会社に勤めながらしながら転職活動ができる。
・自分の市場価値が分かる。
・学んだスキルを活かして転職もできる。
テックアカデミー「Web制作副業コース」の転職サポートの4つのポイントを解説していくね。
ポイント1:求人の質が高い。
出典:テックアカデミー『Web制作副業コース』公式サイト
テックアカデミー「Web制作副業コース」の求人は、全て転職コンサルタントが厳選した求人のみ。
IT業界の中でも、伸びている企業を中心に厳選。
企業側からのスカウトが届く可能性もある。
ポイント2:会社に勤めながら転職活動もできる。
出典:テックアカデミー『Web制作副業コース』公式サイト
学習の状況は、企業や転職コンサルタントに共有されているので、テックアカデミー「Web制作副業コース」を進めているだけでアピールにつながる。
テックアカデミー「Web制作副業コース」の転職サポートは、受講しながら利用できるため、効率がいい転職が実現可能。
ポイント3:自分の市場価値が分かる。
出典:テックアカデミー『Web制作副業コース』公式サイト
転職コンサルタントは、あなたに最適な求人を送ってくれるよ。
どんな企業のスカウトが届くのか、どんな企業の求人が届くのかで、あなたがどんな企業にニーズがあるのか市場価値を知ることもできるよ。
ポイント4:学んだスキルを活かして転職できる。
出典:テックアカデミー『Web制作副業コース』公式サイト
テックアカデミー「Web制作副業コース」で学んだスキルを武器に転職活動が可能。
あなたのスキルを活かした転職が実現可能。
【副業案件獲得サポート付き!】テックアカデミー「Web制作副業コース」で副業できる。
【転職サポート付き!】テックアカデミー「Web制作副業コース」でWebデザイナーに転職できる。
【お得に申し込む手順】テックアカデミー「Web制作副業コース」

「Web制作副業コース」に興味を持ったあなたは先割を活用して割引特典を受け取ろう!
- 手順1:以下のリンクからテックアカデミーの公式サイトに行く
人気TOP3
テックアカデミーが最も力を入れている講座は「フロントエンドコース」「初めての副業コース」「Webアプリケーションコース」の3つである。
1:Web制作副業をコーディング重視なら「フロントエンドコース(HTML,CSS,Javascript中心)」
2:Web制作副業の基礎と案件サポート付きなら「初めての副業コース」
3:Web開発、転職なら「Webアプリケーションコース(Ruby中心)」
※Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
>>期間限定割引キャンペーン中!
>>今なら、「先割」キャンペーンで更に安くなるよ。
- テックアカデミーの決済で使えるカード
・VISA
・Master Caed
・JCB(楽天、セゾン)
『銀行振込』『コンビニ』決済でも特典はある。
が、カードが一番決済が早く、特典を早く受けれる。
例えば、オンライン教材カリキュラムを見ながら、チャットで質問することがすぐに可能になるという特典もあるよ。
- 手順2:「申し込む」ボタンをクリック
- 手順3:必要事項を入力
- 手順4:今なら、期間限定割引キャンペーンでさらにお得に!
結論::テックアカデミー「フロントエンドコース」「初めての副業コース」の評判は良い!受講者数も多かった。


- 【本当にフロントエンドコースが自分に合ってるか見極めたいあなたへ】
テックアカデミーならオンライン無料体験ができるよ。
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>期間限定キャンペーン中!
ポイント
【Web制作の副業・フリーランス向きの順】
(Web制作の副業向きでおすすめ順)
◎テックアカデミー「フロントエンドコース」>>テックアカデミー「Web制作副業コース」>>テックアカデミー「 Webデザインコース」、テックキャンプ「プログラミング教養」 △
>>フロントエンドコース【テックアカデミー公式サイト】を無料で見る!今なら「先割」キャンペーン中。
>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
>>期間限定キャンペーン中!
- 【上記どちらも当てはまらなかった人へ】テックキャンプ「エンジニア転職」 もあり

- テックキャンプ無料カウンセリングを受けて良かった点(メリット・体験談)
テックキャンプ無料カウンセリングを受けて良かった点(メリット・体験談)
・エンジニア/デザイナー転職専門のキャリアアドバイザー話を聞いてくれた
・カウンセリングでセールスはほとんどしてこなかった
・基本どんな質問でもOK
・テックキャンプエンジニア転職のカリキュラムや特徴について深く知ることができた
・料金の理由やサービスの適性を丁寧に説明してくれた
・ 期間限定で受講料1万円割引が適用された

>>テックキャンプのキャリアアドバイザーにオンライン無料相談してみよう
>>テックキャンプ「エンジニア転職」【無料オンラインカウンセリング】に予約する!
>>たった30秒で予約完了
次回もよろしくね。プロゆきより。