- この記事を読むと分かること
- テックアカデミー「Webデザインコース」はデザインの基礎を重視して学ぶため挫折しにくい!(一方で物足りないという人もいる。笑)
- Webデザインやweb制作の副業で月10万以上稼ぎたい人なら、テックアカデミー「初めての副業コース」の方が実は最適。
- Webデザイン(HTML、CSS、JavaScript)コーディング重視で学びたい人ならテックアカデミー「フロントエンドコース」で学ぶのもあり。

結論
→テックアカデミー「Webデザインコース」はデザインの基礎を重視で学ぶためやや物足りないという人もいる。
Webデザインの副業案件の取り方まで学びたいのならテックアカデミー「初めての副業コース」が人気となっている。
※テックアカデミー初めての副業コース「Liteプラン」 12週間なら最安値!

また以下の目的なら、テックアカデミー「Webデザインコース」で学ぶ目的としてピッタリ!
・オリジナルWebサイトをほぼ「コーディングスキル無し」で作りたい
・副業で Webデザインの仕事をしたい
・コーディングなしでWebデザイン副業やバナーを制作したい
・教養としてWebデザインの基礎を広く学びたい等
注意点
テックアカデミー「Webデザインコース」の注意点5つ
・「デザイン」に重きを置いた内容の講座。
・「広く浅く」デザインに関して基礎を学びたい人向け
・「WordPressのスキル」までは学べない。
・JavaScript(jQuery)領域は「フロントエンドコース」と比較すると内容が少し薄く簡単
・「Webデザイン」の副業は「コーディング」の副業と比較するとデザイン性が問われる。

テックアカデミーで、人気かつ「おすすめコース」はどれなの?

受講者数No1講座は、テックアカデミー「初めての副業コース」だったよ。
※25年4月テックアカデミーの責任者に直接聞いて判明。





Webデザイン副業初心者(未経験)の私は、まず、「初めての副業コース」のLiteプランを受講して勉強を始めてみたよ。
今では、月10〜15万円を在宅副業で稼げるようになっています。
特に副業案件の取り方やクラウドワークスの使い方まで教えてもらえたためこの講座にはとっても助けられました。
人気TOP3
↓テックアカデミーが最も力を入れている講座は「初めての副業コース」「フロントエンドコース」「Webアプリケーションコース」の3つである。
1:【コスパ重視】Web制作デザイン副業の基礎と案件サポート付きなら「初めての副業コース」※Liteプラン:12週ならコスパ最強で、受講者数もこれがNo.1。
2:Web制作を【コーディング重視 】で学ぶなら「フロントエンドコース(HTML,CSS,Javascript中心)」
3:Ruby開発、転職なら「Webアプリケーションコース(Ruby中心)」※習得難易度はWebアプリが一番高いよ。
※Webデザインの基礎をかじってみたい人向け「Webデザインコース」
というのが超リアルな判断基準である。(テックアカデミー卒業生8人の体験談より)
テックアカデミーのコースは、上記の中から選べば、失敗しにくいね!
[/st-kaiwa2]
副業向け
【副業向けコース比較】テックアカデミー「Webデザインコース」とよく似た人気コースはコチラ!
1:コーディング重視で副業したいと考えている人=テックアカデミー「フロントエンドコース」が最適
2:未経験からweb副業で「月10万以上稼ぎたい」人=テックアカデミー「初めての副業コース」が最適(コスパ最強◎)
3:Webデザインやweb制作の「副業案件の取り方」を学びたい人も=テックアカデミー「初めての副業コース」が最適(コスパ最強◎)
4:webデザイン副業や広告バナー制作、web広告運用まで「学び放題」したい人=SHElikes(シーライクス)「受け放題プラン」が最適
まずは、あなたがWebデザインを学ぶ目的を明確にしよう
あなたが Webデザインを学ぶ目的、一つ目のゴールは何なのだろうか。
あなたなりの目標を持って、プログラミングスクールを選ぶと良い。
その目標から逆算して、最適なスクール選びをするお手伝いができたら嬉しいです。
テックアカデミーの副業向けデザイン講座は、「副業でWebデザインの仕事を始めたい人」や「フリーランスになりたい人」「学生や女性」にも人気のコースだと言われている。


>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスを目指すあなたに最適。
>>今なら、期間限定割引キャンペーン中!
>>【最強】はじめての「プロンプトエンジニアリングコース」テックアカデミー評判 口コミ
- 迷ったら、テックアカデミー「初めての副業コース」(Liteプラン)が超お得。



>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
>>25年4月コスパ最強LINEヤフーテックアカデミーの評判口コミ
↓↓タップで飛べる目次
テックアカデミー「Webデザインコース」の評判→挫折したくない人に最適、未経験者や主婦、女性に超人気!


Web デザインコースの特徴まとめ
・Web デザインに関するスキルを広く浅く体系的に学ぶカリキュラム
・HTML、CSSコーディングでWebサイトが作れるようになる。
・Photoshopでデザインカンプ(完成デザイン)の製作が可能。
・Webデザイン制作、副業の仕事につなげることができ月10万円を稼ぐことに繋げられる。
・テックアカワークスにて副業サポートも受けられる。
メリット
テックアカデミー「Webデザインコース」のメリット5つ
・最短4週間で学習可能(基礎から学べる、効率的なカリキュラム)
・Webデザイン重視でオリジナルサイトやバナーを自分で0から作るのに必要なスキルが身に付く(未経験OK)
・Webデザイン関連で、副業可能なスキルが網羅されている
・「AdobeCC、フォトショ、イラレ等」が3ヶ月無料
・あなたのオリジナルサービス、Webサイトが作れるようになる
>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスになって人生変えたいあなたに最適。
>>今なら、期間限定割引キャンペーン中!
- Adobe creative cloud コンプリートプランを3ヶ月分無償提供

テックアカデミー「Webデザインコース」はWebデザインの基礎を学びたい人、副業に超おすすめ!

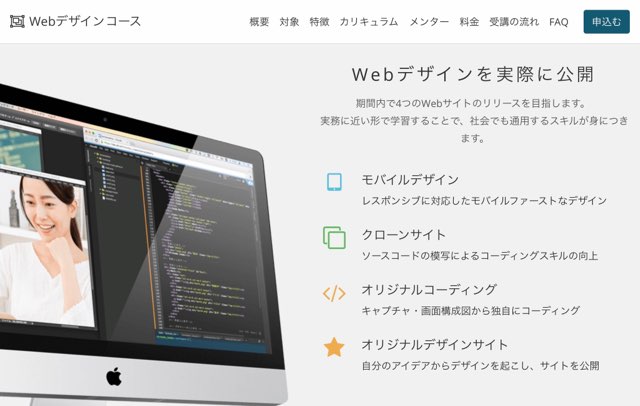
Web デザインを実際に公開できる:「デザイン重視で」Web制作の副業を始める人にピッタリの実践演習が豊富でした!

テックアカデミー(TechAcademy)・Webデザインコースで制作するもの4つ。
・モバイルデザイン…レスポンシブに対応したモバイルファーストなデザイン
・クローンサイト…ソースコードの模写によるコーディングスキルの向上
・オリジナルコーディング…キャプチャ・画面構成図から独自にコーディング
・オリジナルデザインサイト… 自分のアイデアからデザインを起こし、サイトを公開
挫折しないパーソナルメンター制度で、副業Webデザイナーになるための「最短ルート」を教えてもらえるコースだった!

メンター制度のここがすごい
・週2回のマンツーマンメンタリング(ビデオ面談)
・チャットで質問し放題(毎日15時から23時のチャットサポート)
・課題のレビュー(無制限)
- パーソナルメンターとの学習の進め方

- 効率を最大化する学習方法

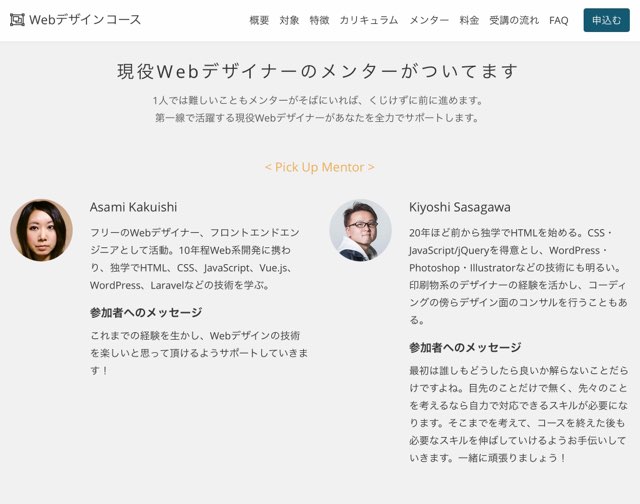
現役Webデザイナーのメンターに「質問し放題+デザイン重視の濃密なカリキュラム」が最強でした!

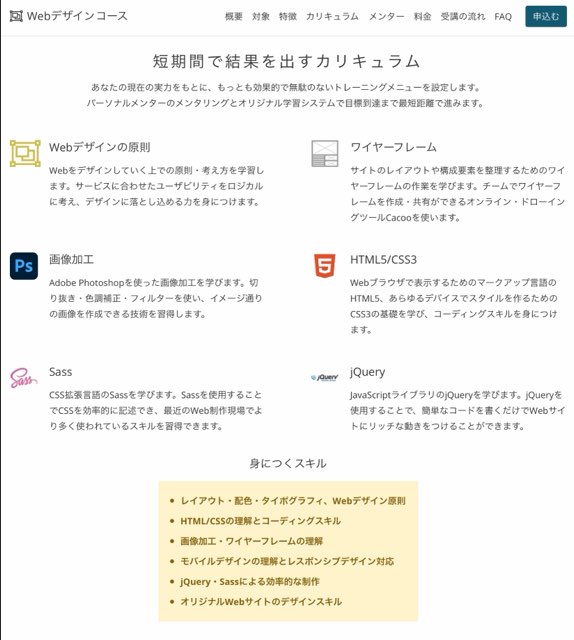
- 短期間で結果を出すカリキュラム

以下、カリキュラム(内容)。
- Lesson0:事前準備(目安時間5時間)
- Lesson1:Webデザインの概要(目安時間5時間)
- Lesson2:Webデザインの原則(目安時間5時間)
- Lesson3:制作フロー(目安時間5時間)
- Lesson4:デザインツール(目安時間7時間)
- Lesson5:ポートフォリオ・デザインカンプ(目安時間10時間)
- Lesson6:HTML/CSS基礎(目安時間10時間)
- Lesson7:ターミナルコマンド(目安時間3時間)
- Lesson8:Sass/Compass(目安時間5時間)
- Lesson9:ポートフォリオ・コーディング(目安時間10時間)
- Lesson10:モバイルデザイン(目安時間15時間)
- Lesson11:コーポレートサイト(目安時間25時間)
- Lesson12:ショッピングサイト(目安時間25時間)
- Lesson13:オリジナルサイト(目安時間30時間)
- Lesson14:参考資料・バージョン管理ツールGit(目安時間0時間 ※必須ではない)


>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスを目指すあなたに最適。
>>今なら、期間限定割引キャンペーン中!
テックアカデミー「Webデザインコース」学習の流れまとめ。

テックアカデミー「Webデザインコース」学習の流れについて解説していくね。
テックアカデミー「Webデザインコース」前半

Web デザインコースの前半では Web デザインで使用するツールの基礎知識を学ぶことができる。
注意点としては、必要なツールのうちいくつかは有料であるという点がある。
有料ツールの中で無料期間終了後に有料になるものなどがあるため、講座終了の時に解約し忘れないようにメモを取っておくと良い。
テックアカデミー「Webデザインコース」後半:やや難しい課題があるかも。

テックアカデミーWeb デザインコースの後半戦では、Web サイト制作課題提出がある。
つまり、オンラインテキストを読みながら HTML、CSSの記述に関する例題を一つずつこなし、メンターからフィードバックをもらうという形式である。
- Webデザインコース終了後
テックアカデミーのWebデザインコースで最後のレッスンまで終了すると、受講生専用の在宅ワーク受注ページにアクセスすることが可能となる。
つまり、あなたが受講したコースにあった案件ページが表示されるため、あなたのスキルに合案件効率よく探す際に非常に役に立つ。
Web デザインコースのカリキュラムの流れはこんな感じ、イメージを膨らませてみてね。
>>今なら、「オンライン無料体験」で10,000円割引中!
>>今すぐカリキュラムをみる
>>【オンライン無料体験はこちら】テックアカデミーについてさらに詳しく
テックアカデミー「Webデザインコース」の料金は、約20万程度。

WEBデザインコースの料金
・【4週間プラン】税別:159,000円(学生149,000円)
・【8週間プラン】税別:209,000円(学生179,000円)
・【12週間プラン】税別:259,000円(学生209,000円)
・【16週間プラン】税別:309,000円(学生239,000円)
料金は、私の友人が受講した時と比べると少しずつ値上がりしている点に注意。
今後もいつ値上がりするか分からないので、早めに受講しておいた方がお得だね。
- 先行申し込みで受講料8%オフ

また、8週間以上のコースでは、常に「先割キャンペーン」もある。
先割対象となる日程を選ぶと、受講料が8%OFFになる。
15,920円〜23,920円分安く受講できるので、早めに予約できる人はお得。
>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスを目指すあなたに最適。
>>今なら、期間限定割引キャンペーン中!
- セット割で更にお得になるシステム

【セット割】Webデザイン+WordPressセット
【セット割】Webデザイン+Webマーケティングセット
この二つのセットは、相乗効果が高いと一般的に言われている。
>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスを目指すあなたに最適。
>>今なら、期間限定割引キャンペーン中!
>>【最強】はじめての「プロンプトエンジニアリングコース」テックアカデミー評判 口コミ
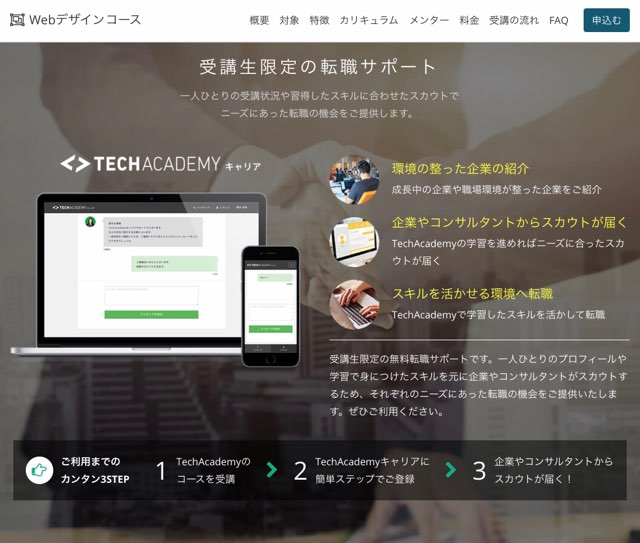
- 受講生限定の転職、就職サポートが無料で付いてくる

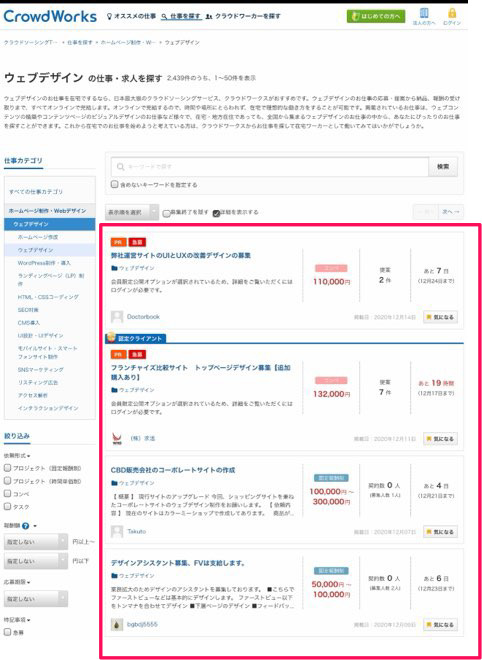
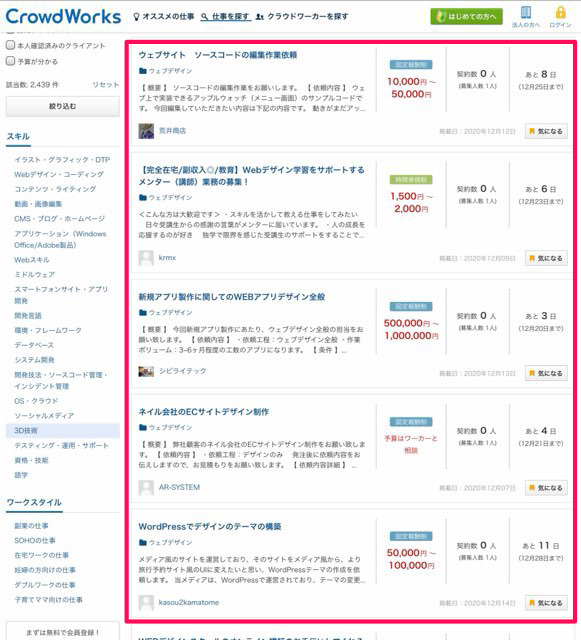
- 副業在宅ワーク案件の受注方法もメンターがしっかりサポート(クラウドワークスと提携している点も魅力)

- クラウドワークス Webデザイン案件の例1

- クラウドワークス Webデザイン案件の例2

- 入学金0円のテックアカデミー Webデザインコース、他のスクールとの比較



>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスを目指すあなたに最適。
>>今なら、期間限定割引キャンペーン中!
テックアカデミー「Webデザインコース」で身につくスキル9つ

テックアカデミー「Webデザインコース」で身につくスキル9つ
・HTML5/CSS3
・Cloud9
・GitHub
・Photoshop
・Cacoo
・Sass/Compass
・Google Chromeデベロッパーツール
・Webデザインの基礎
・クライアントへの提案
- ・HTML5/CSS3

HTML5/CSS3とは Web サイトをカスタマイズするために必要なプログラミング言語である。
HTML はサイトのフレーム文章や画像を構成するための言語。
CSS は HTML で設置した物に装飾を与えるための言語である。
- ・Cloud9

Cloud9とはアプリケーション開発をクラウド上で行えるシステム。
Cloud 9上に HTML や CSS を共有しておくことで、受講中に分からないことがあったらメンターに即座に相談できる。
実際の現場では、チームでコードを共有しながら同時に作業を進める際にも用いられる。
- ・GitHub

GitHubとはクラウド上のバージョン管理システムのことである。
アカデミーのWebデザインコースの課題で、HTML CSS に関するものは、GitHubに課題をアップロードしメンターに提出するよ。
- ・Photoshop

Photoshopデザインカンプの作成で使われる。
テックアカデミーのWebデザインコースでは、デザインカンプを作成する際に画像編集やロゴの作成画像書き出しといった作業で Photoshopについて学ぶことができる。
- ・Cacoo

Cacoo(カクー)とは、オンラインで設計図やマインドマップなど作図ができるツール。
テックアカデミーのWebデザインコースにおいては、サイト設計、ワイヤーフレーム作成で学ぶことができる。
サイト設計とは、サイトの中に必要なページを考えどこに配置するかを考える作業。
ワイヤーフレームとは、あなたが作成するページのどの部分にどういった情報を載せるのかを考える作業のことである。
- ・Sass/Compass

Sass(サース)/Compass(コンパス)とは、CSS で記述する際の負担を軽減するために活用するツールのことである。
特徴としては、 CSS でそのまま記述するよりも、どこに何の装飾が書いてあるのか直感的に分かりやすく、複製も作りやすいという利点を持つ。
テックアカデミーの Webデザインコースでは、最初のレッスン3までは CSS での記述方法を学ぶ。
その後は、Sass/Compassを活用して記述していく方法を学んでいくよ。
- ・Google Chromeデベロッパーツール

Google Chromeデベロッパーツールとは、Google Chrome の拡張機能の一つであなたが知りたい他のサイトの HTML CSS コードがわかるツールである。
例えば、あなたがいいなと思ったウェブサイトのデザインの HTMLコードがどんな記述になっているか、CSS はどうなっているかを知る際に非常に役に立つ。
- ・Webデザインの基礎
テックアカデミーの Web デザインコースではデザインの基本やレイアウトタイポグラフィ配色などについて学ぶことができる。
- ・クライアントへの提案
テックアカデミーの Webデザインコースでは、講座終了後に Webデザイナーとして副業、独立、転職する人のために必要な「提案スキル」も学ぶことができる。
Webデザイナーの立場から、クライアントに伝達すべき情報は何かを学び、クラウドソーシングサイトで受注する時に役立つ情報などを習得しておこう。
テックアカデミーの Web デザインコースならこれらの力がすべて身につく。
まとめると、以下のような力がつく。
・企画デザイン力
・サイト設計力(レイアウト設計、ワイヤーフレーム制作)
・デザインカンプ制作力(Photoshopスキル習得)
・コーディング力(HTML、CSS、jQuery)+レスポンシブ対応コーディングスキル
・提案力
Webデザイン+コーディングで、オリジナルサイトを自分で0から作るのに最低限必要なスキルが身に付くと言える。
テックアカデミーの特徴としては、副業を可能にするスキルは最低限網羅されていると言える。
それでもまだ部分的に学びたいスキルがあるなら動画学習サイトUdemyでピンポイントで学ぼう。
>>ピンポイント学習に最適なUdemyについてさらに詳しく
- テックアカデミー Webデザインコースの使い倒し方(ポイント3つ)

・自分の作りたいサイトのデザインを複数見て日頃から「イメージ」しておく
・基礎的な知識に関しては、「隙間時間」にカリキュラムで効率よく学習しておく
・まだ体得できていないやり方をメンターに「沢山質問」しよう
このようにしてテックアカデミーの Web デザインコースを活用していくことでオリジナルサイト制作のクオリティーを高くすることができるよ。
言い換えれば、受講後、「副業や転職につなげるための重要ポイント」でもあるよ。
Webデザインコースは、以下のことを全て自分でできるようになるための講座でもあるよ。
- Web デザインコースで学べる「副業に繋げるために必要な力」6つ

・企画できる:クライアントの要望に沿った企画書を書く力
・サイト設計できる:お客様の要望を反映した構造のサイトを考え、図にできる
・ワイヤーフレームを作成できる:作成予定のサイトデザインをシンプルな図にし、どこをクリックすればどん
・デザインカンプを作成できる:Photoshop等でWebサイトの完成デザインを作成できる
・コーディングができる:作成したデザインを元にHTMLとCSSを使ってページを作成できる
・サーバーへページをアップできる:HTMLとCSSで作成したページをWebに公開できる
続いては、テックアカデミー「Webデザインコース」の注意点についても解説していくね。
テックアカデミー「Webデザインコース」の注意点5つ

テックアカデミー「Webデザインコース」の注意点5つ
・広く浅く網羅的なカリキュラム
・「WordPressのスキル」までは学べない。
・JavaScript(jQuery)は「フロントエンドコース」と比較すると内容が少し薄く簡単
・「Webデザイン」の副業は「コーディング」の副業と比較するとデザイン性が問われることもあり、難易度が少し高い
・基礎スキルとしてカリキュラムを理解した上で、講師にカリキュラム外のことを聞いたりして実装する必要がある

副業案件の取り方まで学びたいなら、「初めての副業コース」が最適だよ。



>>【テックアカデミー/初めての副業コース】公式サイトを無料で見る。
↑初めての副業コース(Liteプラン)がコスパ最強で超人気◎
>>今なら、期間限定特別割引キャンペーン中!
- JavaScript(jQuery)重視ならテックアカデミーの「フロントエンドコース」でしっかり学ぼう。

JavaScript(jQuery)はこれ1つで副業できる「フロントエンド」エンジニアのスキルでもある。
Webデザインコースの中でJavaScript(jQuery)さらっと触れられる程度である。
JavaScript(jQuery)の専門性も磨きたい人は、別枠でしっかりと時間を確保して学習する必要がある点には注意が必要。
>>テックアカデミー 「フロントエンドコース」についてさらに詳しく
>>テックアカデミー【副業最強2】「初めての副業Lite」「フロントエンドコース」の良い評判13と口コミ
- Webデザインコースのワンポイントアドバイス

ゴールから逆算して優先して選ぶコースを決めよう。
「WordPressのオリジナルテンプレートを自作できるようになりたい」私の友人の話によると、
「Webデザインコース→WordPressコース→フロントエンドコース、JavaScript(JQuery)→PHPコースの学習の優先度が高い」
というアドバイスをメンターにいただいたという事例あり。
是非、参考にしてみてね。
>>テックアカデミー「人気、目的別おすすめコース」についてさらに詳しく

>>テックアカデミー「おすすめコース」【難易度ランキング10・目的別】
テックアカデミー「Webデザインコース」のメリット5つ

テックアカデミー「Webデザインコース」のメリット5つ
・最短4週間で学習可能(非常に効率的なカリキュラム)
・Webデザインとコーディングでオリジナルサイトを自分で0から作るのに必要なスキルが身に付く(未経験OK)
・Webデザイン関連で、副業可能なスキルが網羅されている
・「AdobeCC、フォトショ、イラレ等」が3ヶ月無料
・あなたのオリジナルサービス、Webサイトが作れるようになる
これらが、テックアカデミー「Webデザインコース」に見られる特に大きなメリットであると言える。
テックアカデミーというスクールの弱点と強みについて解説していくとする。
- テックアカデミーの弱点3つ
・教室は東京、福岡、大阪、名古屋のみ(基本のコースはオンライン)
・15時〜23時の8時間に限りチャットの返信スピードが速い
・地方で転職する案件は少ない
- テックアカデミーの強み14

・パーソナルメンターは現役のエンジニアやWebデザイナー等
・週2回のマンツーマンメンタリング(ビデオ面談)
・チャットで質問し放題(毎日15時から23時のチャットサポート)
・課題のレビュー(無制限)
・授業後の副業在宅ワークのサポートも無料(クラウドワークスと提携)
・受講生なら全員が転職サポートを受けられる(テックアカデミーキャリアを無料で利用できる)
・メンターの返信速度が速い
・全てオンラインで完結
・オンライン教材の質が高い
・受講期間が選べる
・総合的にコスパが良いプログラミングスクール
・オリジナルサービス制作まで面倒を見てくれるコースがある
・独学だとここは省略してもいいかと甘えることがあるが、カリキュラムをしっかりやることで体系的な力が身につく
・スクールに通うことで、スケジュール管理ができ自分を追い込んで集中的に学習できる環境が整う
テックアカデミーのよさは、なんと言っても現役Webデザイナーに質問し放題な点である。
例えば、WebデザインスクールのデジハリONLINEは、課題提出はあるが、直接メンターに話が聞けるという感じではなかったりするスクールも多い。
テックアカデミーの、講師に質問がし放題という環境を生かし、
Webデザインコースで、Photoshop、HTML、CSS、jQueryについてメンターに質問をたくさんして行こう。
テックアカデミー「Webデザインコース」に向いていない人の特徴4つ

- テックアカデミー「Webデザインコース」に向いていない人の特徴4つ
・コーディング重視で副業したいと考えている人=(テックアカデミー「フロントエンドコース」向き)
>>テックアカデミー【副業最強2】「初めての副業Lite」「フロントエンドコース」の評判と口コミ
・おすすめコースを知りたい人はコチラ
>>テックアカデミー「おすすめコース」【難易度ランキング10・目的別】
・テックアカデミーの「転職保証コース」について
>>テックキャンプ「エンジニア転職」VSテックアカデミープロ転職保証コースの比較
「Webデザイン副業」でフリーランスを目指す女性なら、シーライクス(SHElikes)も選択肢としてあり!

また、転職型のスクール以外にも、最近はWeb副業を学べるスクールも人気らしいね。無理に転職しなくて良いし。

近年人気で、Web在宅副業初心者に、おすすめのスクールってある?

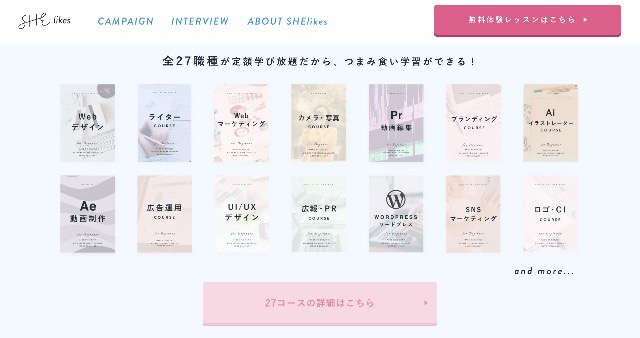
シーライクスならWebデザインや動画編集、Webライターなど在宅副業が学び放題で超人気。
しかも、コスパ最強!

比較・判断基準4つ
- あなたにぴったりな「副業向け」で質の高いスクールはどれ?(一問一答で、即解決!)
- 判断基準1:Webデザイン副業、動画編集、SNSを中心に、Web在宅副業スキルを広く「学び放題」でスキルアップしたい人→ 「SHE likes」◎
- 判断基準2:あまりお金をかけず、動画で自習、ピントポイントで学びたい人→「Udemy」で独学もあり
- 判断基準3:「広告運用特化」Web業界への転職サポート付きで、質重視の人→「デジプロ」
- 判断基準4:※学ぶ領域が既に決まっている人向け→テックアカデミー「Webデザインコース」「初めての副業コース」「フロントエンドコース」



また、近年シーライクス(SHElikes)という Webデザインをはじめとする副業に力を入れているスクールも人気。
webデザイン、バナー制作、Webマーケティングなど幅広く学びたい人にはSHElikesがぴったりかも。
>>なぜシーライクス良い評判口コミ13こ【学び放題でコスパ最強】
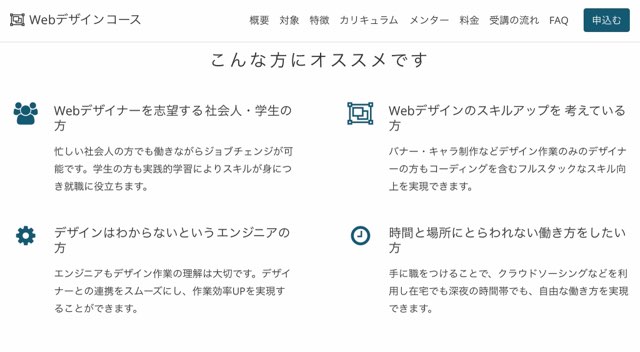
テックアカデミー「Webデザインコース」に向いている人の特徴9つ

- テックアカデミー「Webデザインコース」に向いている人の特徴9つ
・オリジナルデザインのWebサイトを作りたい人
・Photoshopを使ってWebサイトのデザイン制作してみたい人
・値段は抑えたい人
・現役エンジニアのメンターのスクールに通いたい人
・Photoshopもコーディングもどちらも基礎レベルをまずは学びたい人
・今のところ、Illustratorは使わない人(Webデザイン制作だけであれば Photoshopだけで大丈夫だから)
・広く浅く網羅的に学習して行きたい人
・Webデザインの副業につながる基礎スキルを身につけたい人
・本業の隙間時間に学習したい人
これらが、テックアカデミー「Webデザインコース」向いている人の特徴である。
ここまで読んで、Webデザイン制作が自分に向いてるな、と思ったあなたへ。
Photoshop だけでなく「Illustrator」も使えると、ロゴデザイン、名刺デザイン制作、イラスト制作ができさらにオリジナリティのある作品ができる。
スキルが高いとみなされること間違いなし。
Photoshopの使い方と少し違うのでUdemyか本で学習すると効率よく学べるよ
Webデザインに関する動画も多数ありユーデミーは近年人気上昇中。
>>動画学習サイトUdemyについてさらに詳しく
Webデザインスクール①:メンター型と従来のスクールの比較
結論、「メンター型スクール」に通うメリットは大きい。
メンター型スクールの特徴7つ

・ピンポイントで質問ができるなど学習効率が圧倒的に高い
・習得するまでの期間が約3か月のスクールが多い
・モチベーションを維持しやすい
・1日約2時間程度の勉強を毎日続ける人が多い
・カリキュラムのカスタマイズ性が高い
・担当者は変わることもあるがほぼマンツーマンで教えてくださる
・自分でたくさん質問をしなければ効果が薄い
>>今なら、「オンライン無料体験」で10,000円割引中!
>>今すぐカリキュラムをみる
>>【オンライン無料体験はこちら】テックアカデミーについてさらに詳しく
従来のスクールの特徴5つ
従来のスクールの特徴5つ
・講師に対面で細やかな質問をすることができる
・パソコンを二つ隣同士にしてアドバイスしてもらうことができる
・集団授業の場合半年以上はかかる
・週に2回程度教室に通う必要がある
・カリキュラムのカスタマイズ性は低い
Webデザインスクール②:オンライン型スクールと教室型スクールの比較
オンライン型スクールの注意点3つ
オンライン型スクールの注意点3つ
・モチベーションを維持するためにあなたあなたなりの工夫が必要
・教室型と比較すると隣人からの刺激を受けにくい
・分からない箇所を文章にしてチャットするのがめんどくさいと感じる
オンライン型スクールのメリット5つ

オンライン型スクールのメリット5つ
・いつでもどこでも受講できる
・仕事帰りの夜遅くなどの時間にも受講できる
・料金が全体的に安い
・ほぼマンツーマンのような感じのメンター制度が整っている
・約3ヶ月ほどの短期集中型のスクールが多い
教室型スクールの注意点4つ
教室型スクールのデメリット4つ
・そもそも教室が近くにない人は通うことができない
・通学には手間がかかる
・授業の時間帯が固定で決まって
・料金がオンライン型に比べて高いスクールが多い
教室型スクールのメリット3つ

教室型スクールのメリット3つ
・とにかくモチベーションが維持しやすい
・決まった日、決まった時間に通うことで習慣化しやすい
・教師や受講生から刺激をもらうことができる
オンライン型スクールを選ぶ人の特徴と傾向6つ

オンライン型スクールを選ぶ人の特徴と傾向6つ
・近場に通えるスクールがない人
・本業などや他にやることがあり時間制限がある人
・低価格で学習したい人
・時間や場所を選ばず学習したい人
・短期集中で学習したい人
・面と向かってよりもチャットの方がたくさん質問できる人
したがって、オンライン型スクールを選ぶ人の特徴と傾向をまとめると以下のようになる。
自分の好きな時間家場所で学習したい、
そして、本業で忙しい社会人や学生にも最適であると言えるのではないだろうか。
教室型スクールを選ぶ人の特徴と傾向10

教室型スクールを選ぶ人の特徴と傾向10
・とにかく面と向かって講師とコミュニケーションをとりたい人
・オンラインでは聞きにくい質問を聴きたい人
・チャットでのやり取りが面倒だと感じる人
・受講生のみんなからの刺激を受けて学習したい人
・一人でオンライン学習は続かないなぁと感じる人
・近くに教室がありスクールに通いやすい人
・自分で積極的に質問するのは教室の方がやりやすいと感じる人
・受講生とのつながりを作りたい人
・学習する場所や時間は決めてもらった方が捗り安いと感じる人
・たとえ忙しくても教室に通う時間は作ることが可能な人
したがって、教室型スクールを選ぶ人の特徴と傾向をまとめると以下のようになる。
一人ではモチベーションがなかなか維持できない、
そして、受講生や講師からの刺激を受けた方が、学習が捗ると感じる人に最適であると言えるのではないだろうか。
テックアカデミー「Webデザインコース」と競合10社を比較

「簡潔な特徴比較」Webデザイン競合スクール10社
| スクール名 | コース | 講師メンターの質 | 講師指名 | 質問対応制度 | 受講後の教材閲覧 | キャリア支援 | 料金の安さ |
| TechAcademy | Webデザインコース | ◎ | × | ○ | ○ | ◎ | ○ |
| テックキャンプ デザイナー転職 | テックキャンプ デザイナー転職 | ○ | × | ◎ | × | ◎ | × |
| DMM WEBCAMP | DMM WEBCAMP PRO | ○ | × | △ | ○ | ◎ | × |
| CodeCamp | デザインマスターコース | ◎ | ◎ | ◎ | ○ | ○ | ◎ |
| デジタルハリウッド Studio by LIG | Webデザイナー専攻 | ◎ | × | ○ | ○ | ○ | △ |
| KENスクール | Web実践就転職総合コース | ○ | ○ | ○ | ○ | ◎ | △ |
| 侍エンジニア塾 | Webデザインコース | ○ | △ | ○ | ○ | ○ | ◎ |
| ヒューマンアカデミーTECH BASE | Webデザイナースタンダード講座 | ○ | △ | △ | ○ | ○ | △ |
| Winスクール | Webデザインコース | △ | △ | △ | ○ | ○ | ○ |
| Udemy | Udemy | ◎ | ○ | △ | ○ | なし | ◎ |
「詳細な比較」Webデザイン競合スクール10社
| スクール名 | コース名 | 受講期間 | メンター制度 | 授業形式 | 受講場所 | 質問サポート時間 | 金額合計 |
| TechAcademy | Webデザインコース | 12週(3ヶ月)プラン(計120時間) | 2回/週 | 動画授業+メンタリング | オンライン | 15時〜23時 | 社会人259,000円 学生209,000円 |
| テックキャンプ デザイナー転職 | テックキャンプ デザイナー転職 | 全600時間(最短10週〜可) | あり | 教室学習を主軸とする | オンライン 渋谷/名古屋/難波/福岡 |
毎日11時間 | 648,000円 |
| DMM WEBCAMP | DMM WEBCAMP PRO | 12週(3ヶ月)プラン | なし | オンライン学習を主軸とする 自習室学習も可 |
オンライン 渋谷/新宿/難波 |
11時〜22時 | 624,800円 |
| CodeCamp | デザインマスターコース | 4ヶ月プラン(160~200時間) | あり | オンラインマンツーマン授業 | オンライン | 7時〜23時40分 | 248,000円 |
| デジタルハリウッド Studio by LIG | Webデザイナー専攻 | 6ヶ月プラン | なし | 教室マンツーマン授業 オンライン学習 |
オンライン 上野/池袋 |
授業中 | 450,000円 |
| KENスクール | Web実践就転職総合コース | 6ヶ月プラン(計111時間) | なし | クラス担任スタイル | 全国 | 授業中が主 | 343,000円+初期費用30,000円 |
| 侍エンジニア塾 | Webデザインコース | 4週間/12週間プラン | なし | 教室マンツーマン授業 オンライン学習 |
オンライン 渋谷 |
授業中が主 | 69,800円~ 209,400円 |
| ヒューマンアカデミーTECH BASE | Webデザイナースタンダード講座 | 3ヶ月プラン | なし | クラス担任スタイル オンラインスタイル |
全国 | 授業中が主 | 351,120円 |
| Winスクール | Webデザインコース | 3ヶ月プラン | なし | クラス担任スタイル オンラインスタイル |
全国 | 授業中が主 | 351,120円 |
| Udemy | Udemy | 動画による | なし | オンラインスタイル | オンライン | メールなどで可 | セール時なら一本1500円程度 |
Webデザイン近年人気スクール四天王(目的別)

Webデザイン近年人気スクール四天王(目的別)
・完全オンラインでコスパよく学習したい人(副業向き)→テックアカデミー「Webデザインコース」
・とにかく転職を第一に考えたい人→テックキャンプ「デザイナー転職」
・今の仕事をやりながら転職を考えたい人→DMM WEBCAMP PRO
・完全マンツーマンでオンラインでコスパよく学びたい人→CodeCamp
WebマーケティングやSEOについて、、、
WordPress については私のブログ記事を読めば最も簡単に WordPress であなたのオリジナルサイトを立ち上げることができるよ。
>>ConoHaWINGサーバーで始める一番簡単なWordPressの始め方
Webマーケティング、広告運用や SEO について詳しく学びたい人は以下をご参照ください。
>> 以下、Webマーケティングスクール(広告運用)について。
テックアカデミー「Webマーケティングコース」の評判を知りたい方へ 今回は、テックアカデミー「Webマーケティングコース」を最安値で受講する方法4パターンを特別 ... 続きを見る この記事を読むと分かること 卒業生の体験談に基づく、マケキャンの評判、口コミ、強みが分かる。 マケキャンの転職保証のしくみ、転職先のWebマーケティング会社、注 ... 続きを見る この記事を読むあなたへ(デジプロはこんな人におすすめ) デジプロで、Webマーケティング、広告運用を実践的に学びたい人 デジプロ、マケキャン、テックアカデミー等 ... 続きを見る この記事を読むと分かること Webマーケティングを学ぶにはどのスクールがおすすめ→質もコスパ良いのは2社。 広告営業向けならマケキャンが最強、広告運用職向けなら ... 続きを見る

25年4月【最安値!良い評判10こ】テックアカデミーWebマーケティングコース

25年4月コスパ◎マケキャン評判・学習コース口コミ9つ転職で最強!

25年4月なぜ濃密で最強!?デジプロ評判・口コミ9つ転職,通学

25年4月体験談【おすすめ4+10社比較】Webマーケティングスクール
結論:テックアカデミー「Webデザインコース」は、副業初心者向けで評判、コスパ良し!

- 【本当にテックアカデミーの「Webデザインコース」が自分に合ってるか見極めたいあなたへ】

>>【テックアカデミー/Webデザインコース】公式サイトを無料で見る。
↑デザイナーやフリーランスを目指すあなたに最適。
>>今なら、期間限定割引キャンペーン中!
次回もよろしくね。プロゆきより。